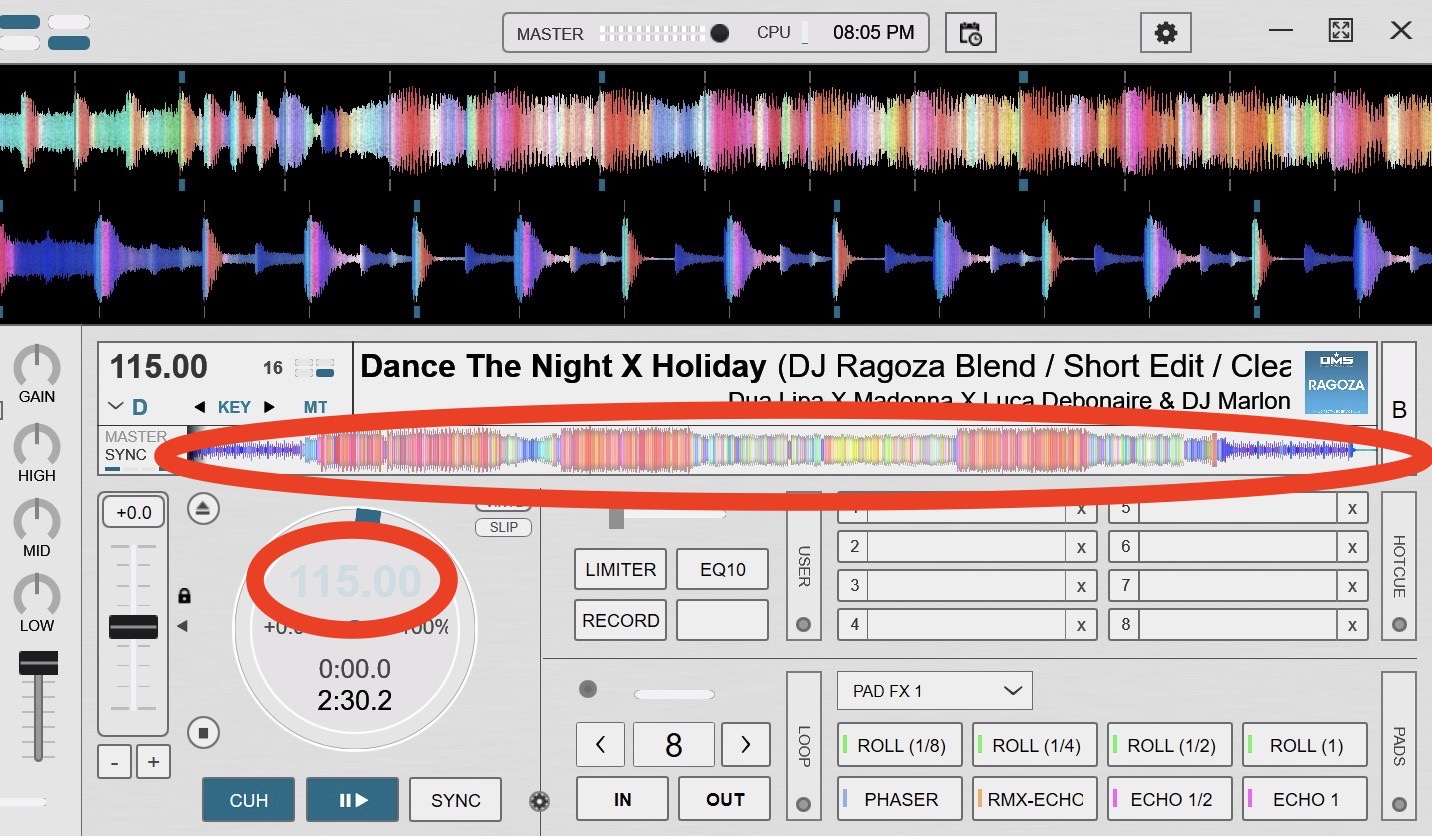
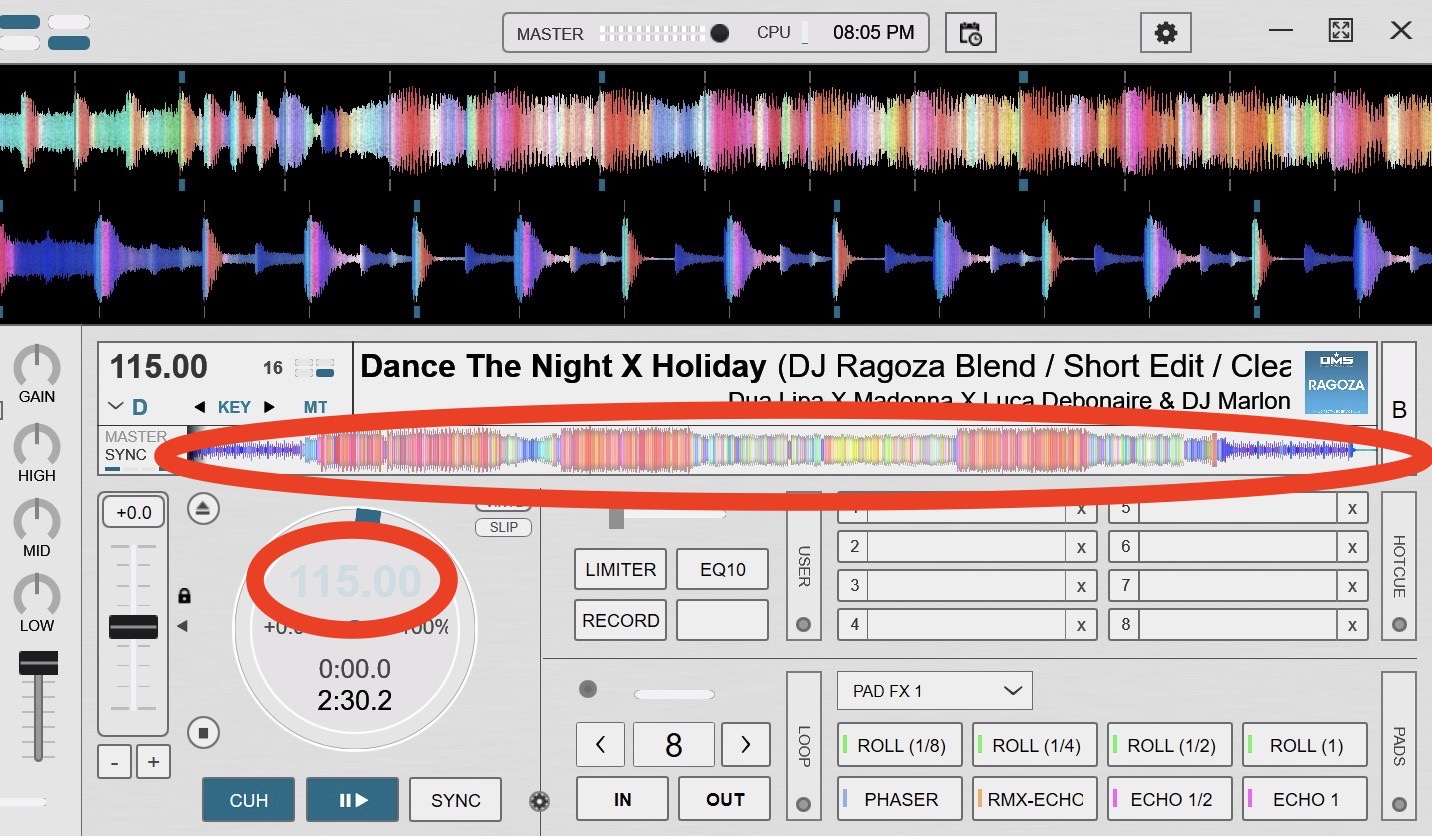
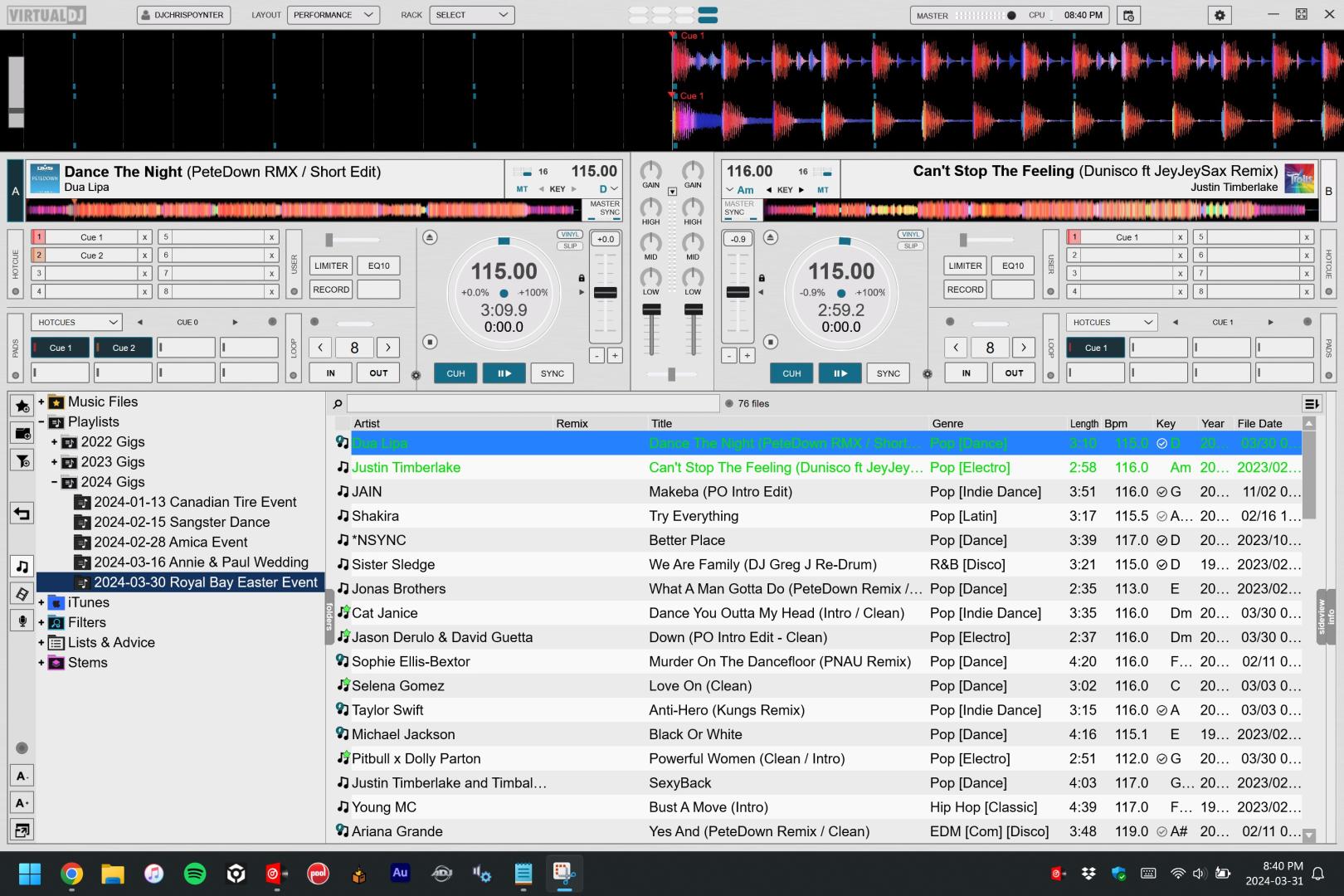
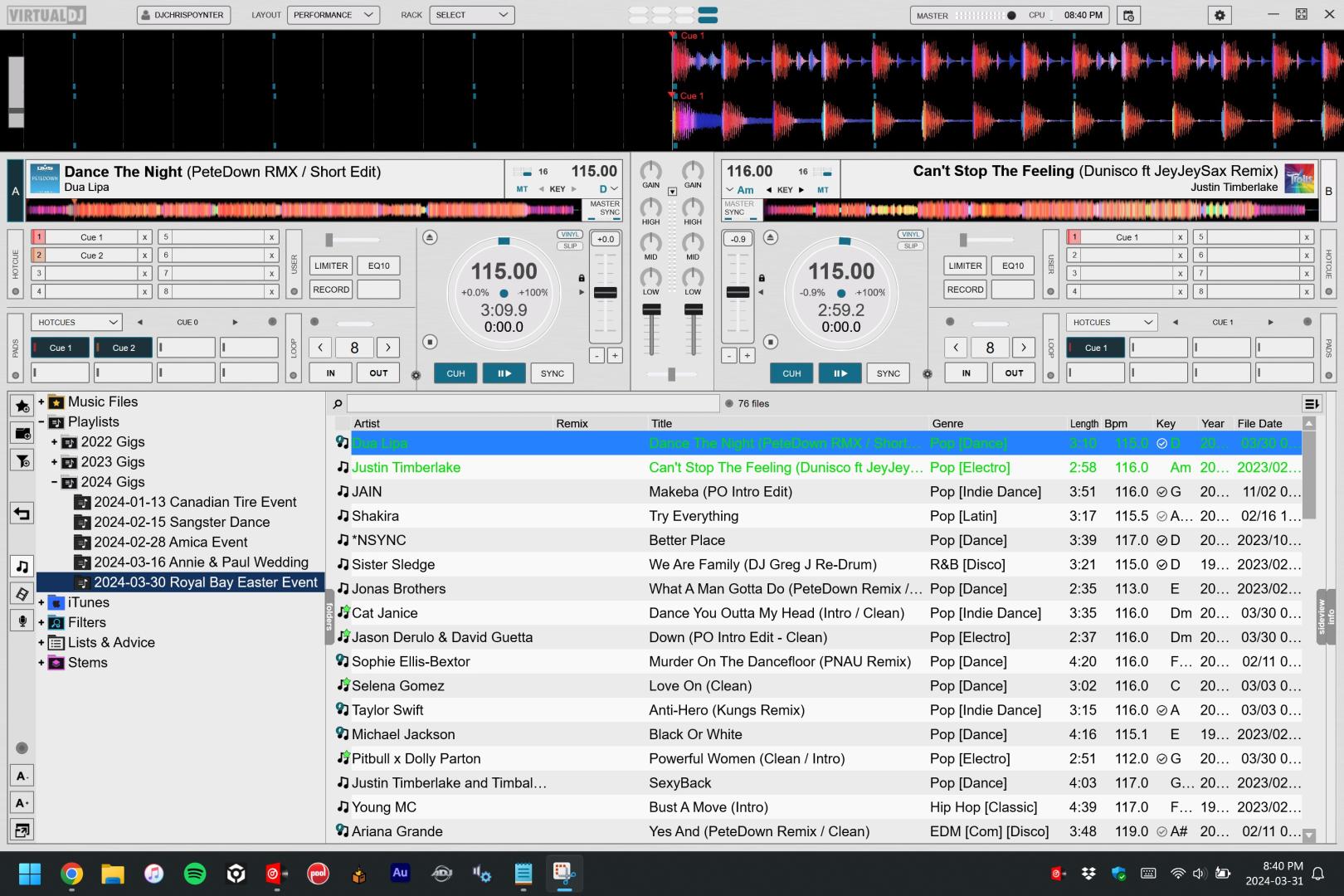
I figured out how to make the main waveform background black, but how can I make the mini waveform backgrounds black on each deck, when I'm using the daylight colour mode?
Also... how can I make the BPM in the platter a darker colour, too? I have it set to a super light colour for when I use Contrast mode, but I obviously need it darker when everything else is white!
Also... how can I make the BPM in the platter a darker colour, too? I have it set to a super light colour for when I use Contrast mode, but I obviously need it darker when everything else is white!

Posted Sun 31 Mar 24 @ 3:45 am
Songpos doesn't have a background, it paints the wave and leaves the rest clear, if you want a different background colour that's down to whatever is in the background.
Platter stuff, probably best to wrap the whole jog defines in a condition group, condition being
not var @$colorScheme 2
then make another group condition being
var @$colorScheme 2
and you can tweak all you like without changes being carried to other schemes.
Platter stuff, probably best to wrap the whole jog defines in a condition group, condition being
not var @$colorScheme 2
then make another group condition being
var @$colorScheme 2
and you can tweak all you like without changes being carried to other schemes.
Posted Sun 31 Mar 24 @ 4:02 am
Thanks for your reply!
So the only way I could have a black background under the mini-waveforms is if the whole deck had a black background?
Unfortunately I have no clue what you're talking about for the jogwheel display. The only way I've been able to make a few minor tweaks to the Performance skin is by using Google and figuring a few things out on my own, like finding and changing the colours of things with the hex values...
So the only way I could have a black background under the mini-waveforms is if the whole deck had a black background?
Unfortunately I have no clue what you're talking about for the jogwheel display. The only way I've been able to make a few minor tweaks to the Performance skin is by using Google and figuring a few things out on my own, like finding and changing the colours of things with the hex values...
Posted Sun 31 Mar 24 @ 3:40 pm
You can make the area behind the songpos black by just defining/drawing a black rectangle in that area first, then having songpos on top (by putting the songpos code after the black rectangle code).
Take a look at the x/y position, width & height of the songpos box, and use the same data for the black b/g.
Take a look at the x/y position, width & height of the songpos box, and use the same data for the black b/g.
Posted Sun 31 Mar 24 @ 4:08 pm
Did I mention I really have no idea what I am doing? Lol! How do I draw a black rectangle?
Posted Sun 31 Mar 24 @ 5:39 pm
<visual>
<pos x="" y=""/>
<size width="" height=""/>
<off color="black"/>
</visual>
As mentioned above , use the same x,y position and width,height size the <songpos> is using and put this code above/before the <songpos> ... </songpos>
Posted Sun 31 Mar 24 @ 5:46 pm
Or simple shape.
https://www.virtualdj.com/wiki/Skin%20SDK
https://www.virtualdj.com/wiki/Skin%20SDK
Posted Sun 31 Mar 24 @ 5:52 pm
Pardon my ignorance... but when I go search for songpos in the performance skin file, I see quite a few instances of it. Which one do I put the rectangle in front of? And how much do I need to indent the text for the rectangle?
Posted Sun 31 Mar 24 @ 7:25 pm
You need a rectangle for every songpos placement. Probably a good idea to make it conditional to just daylight scheme.
example case
We could have defined the whole thing as a panel [square and songpos in one] but that's another level of difficulty.
example case
<square color="#000000" condition="var '@$colorscheme' 2">
<pos x="+24+2+1" y="+90-34+1"/>
<size width="799-20-24-2-2-170" height="34-2"/>
</square>
<songpos class="songpos">
<pos x="+24+2+1" y="+90-34+1"/>
</songpos>
We could have defined the whole thing as a panel [square and songpos in one] but that's another level of difficulty.
Posted Sun 31 Mar 24 @ 7:53 pm
Fantastic! Thanks! That little change makes it quite a bit easier to see for gigs outside :)

Posted Mon 01 Apr 24 @ 3:44 am









