Theios Giorgos wrote :
<define class="btn_Decks" action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4" rightclick="action_deck 1 ? deck 1 leftdeck : action_deck 2 ? deck 2 rightdeck : action_deck 3 ? deck 3 leftdeck : action_deck 4 ? deck 4 rightdeck : nothing">
<size width="80" height="20"/>
<up x="10" y="1210"/>
<text font="Segoe UI" size="18" align="center" scroll="no" weight="bold" color="#c0c0c0" action="param_equal 1 get_deck ? get_text 'DECK 1' : param_equal 2 get_deck ? get_text 'DECK 2' : param_equal 3 get_deck ? get_text 'DECK 3' : param_equal 4 get_deck ? get_text 'DECK 4'"/>
<tooltip>Deck & Layout Selection</tooltip>
</define>
<define class="btn_Decks" action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4" rightclick="action_deck 1 ? deck 1 leftdeck : action_deck 2 ? deck 2 rightdeck : action_deck 3 ? deck 3 leftdeck : action_deck 4 ? deck 4 rightdeck : nothing">
<size width="80" height="20"/>
<up x="10" y="1210"/>
<text font="Segoe UI" size="18" align="center" scroll="no" weight="bold" color="#c0c0c0" action="param_equal 1 get_deck ? get_text 'DECK 1' : param_equal 2 get_deck ? get_text 'DECK 2' : param_equal 3 get_deck ? get_text 'DECK 3' : param_equal 4 get_deck ? get_text 'DECK 4'"/>
<tooltip>Deck & Layout Selection</tooltip>
</define>
Sorry, απο κεκτημένη ταχύτητα δεν έβαλα τα σωστά number στα deck...
Δοκίμασε αυτό:
<define class="btn_Decks" action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4" rightclick="action_deck 1 ? deck 3 leftdeck : action_deck 2 ? deck 4 rightdeck : action_deck 3 ? deck 1 leftdeck : action_deck 4 ? deck 2 rightdeck : nothing">
<size width="80" height="20"/>
<up x="10" y="1210"/>
<text font="Segoe UI" size="18" align="center" scroll="no" weight="bold" color="#c0c0c0" action="param_equal 1 get_deck ? get_text 'DECK 1' : param_equal 2 get_deck ? get_text 'DECK 2' : param_equal 3 get_deck ? get_text 'DECK 3' : param_equal 4 get_deck ? get_text 'DECK 4'"/>
<tooltip>Deck & Layout Selection</tooltip>
</define>
Theios Giorgos wrote :
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_display"/>
<tooltip>Pad Name</tooltip>
</define>
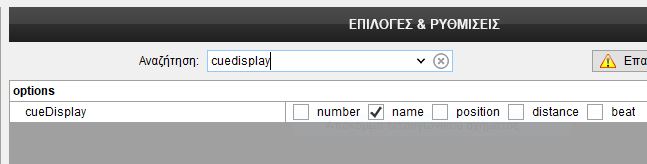
Εμφανίζει μόνο τον αριθμό του pad και όχι το name, το οποίο αντιστοιχεί - βλέπουμε στον poi editor...
<define class="val_Pad_Name">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="cue_display"/>
<tooltip>Pad Name</tooltip>
</define>
Εμφανίζει μόνο τον αριθμό του pad και όχι το name, το οποίο αντιστοιχεί - βλέπουμε στον poi editor...

Και επαναλαμβάνω οτι το cue_name θέλει ΚΑΙ αριθμό για να δουλέψει (cue_name 5), και δουλεύει κανονικά, ανεξάρτητα από την παραπάνω ρύθμιση.
Σημείωση:
Αν φτιάχνεις "Pads" στο skin τότε για action βάλε το "pad 1", "pad 2" κτλ. Έτσι το κείμενο θα ενημερώνεται αυτόματα με βάση την Pad page και δεν θα χρειάζεται να φτιάξεις διαφορετικά panels για κάθε διαφορετική pad page
Posted Thu 14 Feb 19 @ 12:08 pm
Το 1ο διορθώθηκε, είσαι άψογος! Απλά, μία διευκρίνηση:
action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4"
Ρωτάμε: "doubleclick" ? Εάν ναι, ορίζουμε να λάβει την τιμή 0 της μεταβλητής @MonMKI_DeckLayout. Ειδάλλως cycle όλες τις τιμές. Ok, μέχρι εδώ...
...rightclick="action_deck 1 ? deck 3 leftdeck : action_deck 2 ? deck 4 rightdeck : action_deck 3 ? deck 1 leftdeck : action_deck 4 ? deck 2 rightdeck : nothing">
Ρωτάμε: Το "action_deck" είναι το 1 ? Εάν ναι, τότε πάμε στο deck 3, εάν όχι, τότε nothing, κ.ο.κ. Ok, μέχρι εδώ...
Ο ορισμός του leftclick που είναι???
Για το 2ο, δεν φτιάχνω Pads ακριβώς...
Κάνω δοκιμές, ώστε να δημιουργήσω ένα "πεδίο", όπου θα εμφανίζει:
1. Το Number του Pad που έχει επιλεχθεί μέσω controller (π.χ. 1, 2, 3)...
2. To Name του Pad που έχει επιλεχθεί μέσω controller (π.χ. Cue1, Loop 2, κ.τ.λ.)
3. Tο Type του Pad που έχει επιλεχθεί μέσω controller (π.χ. Saved Loop, Action, κ.τ.λ)...
4. Tο Page του Pad που έχει επιλεχθεί μέσω controller (π.χ. HotCues, LoopRoll, κ.τ.λ.)...
Το 1ο, αποδίδεται με: action="get_cue"
Το 4ο, αποδίδεται με: action="pad_page"
Το 2ο και το 3ο είναι το "πρόβλημα"...
action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4"
Ρωτάμε: "doubleclick" ? Εάν ναι, ορίζουμε να λάβει την τιμή 0 της μεταβλητής @MonMKI_DeckLayout. Ειδάλλως cycle όλες τις τιμές. Ok, μέχρι εδώ...
...rightclick="action_deck 1 ? deck 3 leftdeck : action_deck 2 ? deck 4 rightdeck : action_deck 3 ? deck 1 leftdeck : action_deck 4 ? deck 2 rightdeck : nothing">
Ρωτάμε: Το "action_deck" είναι το 1 ? Εάν ναι, τότε πάμε στο deck 3, εάν όχι, τότε nothing, κ.ο.κ. Ok, μέχρι εδώ...
Ο ορισμός του leftclick που είναι???
Για το 2ο, δεν φτιάχνω Pads ακριβώς...
Κάνω δοκιμές, ώστε να δημιουργήσω ένα "πεδίο", όπου θα εμφανίζει:
1. Το Number του Pad που έχει επιλεχθεί μέσω controller (π.χ. 1, 2, 3)...
2. To Name του Pad που έχει επιλεχθεί μέσω controller (π.χ. Cue1, Loop 2, κ.τ.λ.)
3. Tο Type του Pad που έχει επιλεχθεί μέσω controller (π.χ. Saved Loop, Action, κ.τ.λ)...
4. Tο Page του Pad που έχει επιλεχθεί μέσω controller (π.χ. HotCues, LoopRoll, κ.τ.λ.)...
Το 1ο, αποδίδεται με: action="get_cue"
Το 4ο, αποδίδεται με: action="pad_page"
Το 2ο και το 3ο είναι το "πρόβλημα"...
Posted Thu 14 Feb 19 @ 1:05 pm
Όταν γράφεις action="a vdj script action" τότε αυτό είναι και left και right click, εκτός κι αν ορίσεις κάτι διαφορετικό στο rightclick. Οπότε νομίζω να λύθηκε η απορία σου... leftclick=action!!!
Για το 2:
Κάνεις ένα "λογικό" σφάλμα... Δεν υπάρχει "επιλεγμένο" pad.
Υπάρχει τελευταία χρησιμοποιημένο pad και μόνο αυτό... Το οποίο σαν πληροφορία είναι -θεωρώ- ψιλοάχρηστη στο 99% των περιπτώσεων. Ακόμα και το τελευταίο χρησιμοποιούμενο hot_cue να βλέπεις, ελάχιστοι controllers έχουν απομείνει πλέον σε χρήση που να έχουν actions για να "επιλέγεις" hot_cue και να εκτελείς εντολές πάνω στο "επιλεγμένο"/ τελευταία χρησιμοποιημένο hot_cue. Όλοι οι controllers πλέον εκτελούν εντολές "άμεσα" στο hot_cue (pad κτλ) που θέλεις (direct access vs load/select & execute)
Δεν θέλω να σε απογοητεύσω, ούτε να σου περιορίσω τους πειραματισμούς σου. Αλλά μάλλον θα παιδευτείς άδικα.
Σημείωση: Για το cue_name (σε ένα μοναδικό πεδίο) μπορείς να πας ως εξής:
<text action="cue_select 1 ? cue_name 1 : cue_select 2 ? cue_name 2 : cue_select 3 ? cue_name 3 : cue_select 4 ? cue_name 4 : ... : get_text 'Temp Cue'"/>
Υ.Γ.:
Το 3 ξέχνα το. ΔΕΝ υπάρχει κανένας τρόπος να πάρεις αυτή την πληροφορία
Για το 2:
Κάνεις ένα "λογικό" σφάλμα... Δεν υπάρχει "επιλεγμένο" pad.
Υπάρχει τελευταία χρησιμοποιημένο pad και μόνο αυτό... Το οποίο σαν πληροφορία είναι -θεωρώ- ψιλοάχρηστη στο 99% των περιπτώσεων. Ακόμα και το τελευταίο χρησιμοποιούμενο hot_cue να βλέπεις, ελάχιστοι controllers έχουν απομείνει πλέον σε χρήση που να έχουν actions για να "επιλέγεις" hot_cue και να εκτελείς εντολές πάνω στο "επιλεγμένο"/ τελευταία χρησιμοποιημένο hot_cue. Όλοι οι controllers πλέον εκτελούν εντολές "άμεσα" στο hot_cue (pad κτλ) που θέλεις (direct access vs load/select & execute)
Δεν θέλω να σε απογοητεύσω, ούτε να σου περιορίσω τους πειραματισμούς σου. Αλλά μάλλον θα παιδευτείς άδικα.
Σημείωση: Για το cue_name (σε ένα μοναδικό πεδίο) μπορείς να πας ως εξής:
<text action="cue_select 1 ? cue_name 1 : cue_select 2 ? cue_name 2 : cue_select 3 ? cue_name 3 : cue_select 4 ? cue_name 4 : ... : get_text 'Temp Cue'"/>
Υ.Γ.:
Το 3 ξέχνα το. ΔΕΝ υπάρχει κανένας τρόπος να πάρεις αυτή την πληροφορία
Posted Thu 14 Feb 19 @ 1:24 pm
PhantomDeejay wrote :
Σύμφωνοι. Αλλά υπό αυτή την συνθήκη, το action δεν θα έπρεπε να είναι ως ακολούθως?Όταν γράφεις action="a vdj script action" τότε αυτό είναι και left και right click, εκτός κι αν ορίσεις κάτι διαφορετικό στο rightclick. Οπότε νομίζω να λύθηκε η απορία σου... leftclick=action!!!
<define class="btn_Decks" action="(doubleclick="set '@MonMKI_DeckLayout' 0") : (rightclick="action_deck 1 ? deck 3 leftdeck : action_deck 2 ? deck 4 rightdeck : action_deck 3 ? deck 1 leftdeck : action_deck 4 ? deck 2 rightdeck") : (cycle '@MonMKI_DeckLayout' 4)">
Κοινώς:
- Εάν doubleclick, κάνε τα της 1ης παρένθεσης...
- Εάν rightclick, κάνε τα της 2ης παρένθεσης...
- Ειδάλλως (leftclick), κάνε τα της 3ης παρένθεσης...
Όταν όμως το συνέταξα έτσι (εννοείται χωρίς τις παρενθέσεις) και πριν τις διευκρινήσεις σου, δεν "λειτούργησε"...
PhantomDeejay wrote :
Σε ευχαριστώ πολύ για την συμβουλή, θα σου πω γιατί το σκέφτηκα αυτό...Κάνεις ένα "λογικό" σφάλμα... Δεν υπάρχει "επιλεγμένο" pad. Υπάρχει τελευταία χρησιμοποιημένο pad και μόνο αυτό... Το οποίο σαν πληροφορία είναι -θεωρώ- ψιλοάχρηστη στο 99% των περιπτώσεων. Ακόμα και το τελευταίο χρησιμοποιούμενο hot_cue να βλέπεις, ελάχιστοι controllers έχουν απομείνει πλέον σε χρήση που να έχουν actions για να "επιλέγεις" hot_cue και να εκτελείς εντολές πάνω στο "επιλεγμένο"/ τελευταία χρησιμοποιημένο hot_cue. Όλοι οι controllers πλέον εκτελούν εντολές "άμεσα" στο hot_cue (pad κτλ) που θέλεις (direct access vs load/select & execute). Δεν θέλω να σε απογοητεύσω, ούτε να σου περιορίσω τους πειραματισμούς σου. Αλλά μάλλον θα παιδευτείς άδικα.
Ο Denon MC6000MK2 που διαθέτω (αλλά και αρκετοί άλλοι controllers), διαθέτουν μόνον 4 pads. Τα συγκεκριμένα pads εγώ τα έχω ως HotCues στην default κατάσταση και ως SavedLoops στην alternative κατάσταση (μέσω του σχετικού button του controller).
Φορτώνω ένα κομμάτι (το οποίο έχει και Cues και Saved Loops), επιλέγω να ξεκινήσει από το Cue 2 και έχω ενεργοποιήσει και το Saved Loop 3. Αυτά, εάν δεν τα παρατηρήσω στο progress waveform, δεν πρόκειται να τα λάβω ως "άμεση" πληροφορία. Εκτός και εάν εναλλάσσω το "Pad Bank" από τον controller, για να βλέπω πιο led είναι αναμμένο.
Οπότε σκέφτηκα την απεικόνισή τους (αρχικά) και κατόπιν την "διαχείρισή" τους μέσω leftclick, rightclick, dblclick.
Κάτι τελευταίο: Παρατήρησα ότι το textzone class δέχεται κανονικά rightclick και dblclick. Οπότε μπορώ να τα χρησιμοποιήσω έτσι και να μην τα μετατρέψω σε button class?
Posted Thu 14 Feb 19 @ 2:18 pm
Τα attributes που δέχεται το <button /> είναι τα εξής:
action is a VDJ Script action that will be performed when the button is pressed
leftclick can specify a different action if the button is clicked with the left mouse button
middleclick can specify a different action if the button is clicked with the middle mouse button
rightclick can specify a different action if the button is clicked with the right mouse button
dblclick can specify a different action if the button is double-clicked
query can specify a different action that will enable (if true) the <on> graphics
Note : Except for action, all other definitions are optional
Και για να σε βοηθήσω:
action πρέπει να ορίσεις οπωσδήποτε.
Τα υπόλοιπα (που είναι προαιρετικά) διαφοροποιούν το action.
Αν δεν ορίσεις κάτι από τα υπόλοιπα τότε (με εξαίρεση το dblclick) τότε όλες οι ενέργειες εκτελούν το ίδιο οριζόμενο action
Παραπάνω σου έδωσα ένα action που χρησιμοποιεί το vdj verb "doubleclick" (επηρεασμένος από τον τρόπο που γράφω scripts για κονσόλες)
Δεν είναι λάθος, αλλά αν θες μπορείς να το κάνεις κι αλλιώς, χρησιμοποιώντας το attribute του button:
<define class="btn_Decks" action="cycle '@MonMKI_DeckLayout' 4" dblclick="set '@MonMKI_DeckLayout' 0" rightclick="action_deck 1 ? deck 3 leftdeck : action_deck 2 ? deck 4 rightdeck : action_deck 3 ? deck 1 leftdeck : action_deck 4 ? deck 2 rightdeck : nothing">
Σε <textzone/> δεν έχω χρησιμοποιήσει ποτέ action σαν attribute.
Επίσης επίσημα τα rightclick και dblclick δεν αναφέρονται σαν attributes.
Μπορεί να δουλέψει, μπορεί και όχι. Εγώ πάντως θα σου πρότεινα να χρησιμοποιήσεις κουμπί, καθώς αυτό είναι αυτό που πραγματικά θέλεις (ένα διάφανο κουμπί που εκτελεί εντολές και έχει κείμενο)
Για την MC6000 δεν θα ήταν ευκολότερο (για σένα) να φτιάξεις μια custom pad page όπου τα 4 πρώτα pads θα δείχνουν τα hotcues και τα επόμενα 4 τα saved loops ?
Έτσι θα βλέπεις πάντα άμεσα στην οθόνη την πληροφορία που χρειάζεσαι και μάλιστα ανεξαρτήτως skin...
action is a VDJ Script action that will be performed when the button is pressed
leftclick can specify a different action if the button is clicked with the left mouse button
middleclick can specify a different action if the button is clicked with the middle mouse button
rightclick can specify a different action if the button is clicked with the right mouse button
dblclick can specify a different action if the button is double-clicked
query can specify a different action that will enable (if true) the <on> graphics
Note : Except for action, all other definitions are optional
Και για να σε βοηθήσω:
action πρέπει να ορίσεις οπωσδήποτε.
Τα υπόλοιπα (που είναι προαιρετικά) διαφοροποιούν το action.
Αν δεν ορίσεις κάτι από τα υπόλοιπα τότε (με εξαίρεση το dblclick) τότε όλες οι ενέργειες εκτελούν το ίδιο οριζόμενο action
Παραπάνω σου έδωσα ένα action που χρησιμοποιεί το vdj verb "doubleclick" (επηρεασμένος από τον τρόπο που γράφω scripts για κονσόλες)
Δεν είναι λάθος, αλλά αν θες μπορείς να το κάνεις κι αλλιώς, χρησιμοποιώντας το attribute του button:
<define class="btn_Decks" action="cycle '@MonMKI_DeckLayout' 4" dblclick="set '@MonMKI_DeckLayout' 0" rightclick="action_deck 1 ? deck 3 leftdeck : action_deck 2 ? deck 4 rightdeck : action_deck 3 ? deck 1 leftdeck : action_deck 4 ? deck 2 rightdeck : nothing">
Σε <textzone/> δεν έχω χρησιμοποιήσει ποτέ action σαν attribute.
Επίσης επίσημα τα rightclick και dblclick δεν αναφέρονται σαν attributes.
Μπορεί να δουλέψει, μπορεί και όχι. Εγώ πάντως θα σου πρότεινα να χρησιμοποιήσεις κουμπί, καθώς αυτό είναι αυτό που πραγματικά θέλεις (ένα διάφανο κουμπί που εκτελεί εντολές και έχει κείμενο)
Για την MC6000 δεν θα ήταν ευκολότερο (για σένα) να φτιάξεις μια custom pad page όπου τα 4 πρώτα pads θα δείχνουν τα hotcues και τα επόμενα 4 τα saved loops ?
Έτσι θα βλέπεις πάντα άμεσα στην οθόνη την πληροφορία που χρειάζεσαι και μάλιστα ανεξαρτήτως skin...
Posted Fri 15 Feb 19 @ 5:37 am
Γιώργο, μερικές (ακόμη) διευκρινήσεις…
1. Square/Circle Element
1.1 . Κατ’ αρχήν, στο τελευταίο παράδειγμα που δίδεται στην αντίστοιχη σελίδα, έχει γραφτεί λανθασμένα το κλείσιμο του element, οπότε και χρίζει διόρθωσης…
1.2. Υπάρχει κάποιο “θετικό” στο να γίνουν όσα περισσότερα γραφικά γίνεται μέσω κώδικα και όχι μέσω σχεδιασμού? Γιατί να το προτιμήσει κάποιος, έναντι του σχεδιασμού?
1.3. Πώς “καλείς” π.χ. το κάτωθι element
<square color="#FFFFFF" ><pos x="30" y="30"/><size width="450" height="2"/></square >
2. Skin Depth
2.1. Για την ιστορία, έκανα κάποιες δοκιμές και η skin engine δέχεται – απεικονίζει ορθά τα γραφικά με 8bit βάθος χρώματος.
3. Progress Waveforms
<define class="wav_Deck" classdeck="1" orientation="horizontal" waveform="yes" colorPlayed="#00629d" colorBass="#003657" colorMed="#00629d" colorHigh="#008ce1">
<pos x="+95" y="+0"/>
<size width="530" height="60"/>
<wave><pos y="+10"/><size height="40"/></wave>
<cues colored="yes" shade="0.1" shadesize="2" dy="+5"><size width="12" height="10"/><up x="1850" y="2000"/><down x="1850" y="2000"/><over x="1850" y="2000"/></cues>
<loops colored="yes" shade="0.1" shadesize="2" dy="+45"><size width="12" height="10"/><up x="1865" y="2000"/><down x="1865" y="2000"/><over x="1865" y="2000"/></loops>
<mouserect width="530" height="60"/>
</define>
3.1. Συμφωνείς ή υπάρχει “καλύτερος” τρόπος?
4. Text Element + mouse actions
Ένα από κάποια text elements, είναι το ακόλουθο:
<define class="val_Pad_Page_Name" leftclick="pad_page +1" dblclick="pad_page 'hotcues'">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="pad_page & param_ucfirst"/>
<tooltip>Pad Page Name\nLC: Change Pad Page\nDC: Reset</tooltip>
</define>
4.1. Το “καλώ” ως textzone και το leftclick & dblclick λειτουργεί κανονικά! Να τα αφήσω έτσι (γιατί είναι αρκετά) ή να τα μετατρέψω σε buttons τελικά?
5. Deck & Layout change
Έχω πλέον το κάτωθι element (το οποίο το καλώ ως button):
<define class="btn_Decks" action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4" rightclick="action_deck 1 ? deck 3 leftdeck : action_deck 2 ? deck 4 rightdeck : action_deck 3 ? deck 1 leftdeck : action_deck 4 ? deck 2 rightdeck : nothing">
<size width="80" height="20"/>
<up x="10" y="1210"/>
<text font="Segoe UI" size="18" align="center" scroll="no" weight="bold" color="`param_equal 1 get_deck ? color 'blue' : param_equal 2 get_deck ? color 'red' : param_equal 3 get_deck ? color 'green' : param_equal 4 get_deck ? color 'yellow'`" action="param_equal 1 get_deck ? get_text 'DECK 1' : param_equal 2 get_deck ? get_text 'DECK 2' : param_equal 3 get_deck ? get_text 'DECK 3' : param_equal 4 get_deck ? get_text 'DECK 4'"/>
<tooltip>Deck / Layout Selection\nLC: Change Layout\nRC: Change Deck\nDC: Reset Layout</tooltip>
</define>
5.1. Με rightclick, οι αλλαγή των decks γίνεται “ακαριαία”. Με leftclick, η αλλαγή των layouts παρουσιάζει μία ψιλοκαθυστέρηση. Είναι φυσιολογικό αυτό ή να αρχίσω να ψάχνομαι?
1. Square/Circle Element
1.1 . Κατ’ αρχήν, στο τελευταίο παράδειγμα που δίδεται στην αντίστοιχη σελίδα, έχει γραφτεί λανθασμένα το κλείσιμο του element, οπότε και χρίζει διόρθωσης…
1.2. Υπάρχει κάποιο “θετικό” στο να γίνουν όσα περισσότερα γραφικά γίνεται μέσω κώδικα και όχι μέσω σχεδιασμού? Γιατί να το προτιμήσει κάποιος, έναντι του σχεδιασμού?
1.3. Πώς “καλείς” π.χ. το κάτωθι element
<square color="#FFFFFF" ><pos x="30" y="30"/><size width="450" height="2"/></square >
2. Skin Depth
2.1. Για την ιστορία, έκανα κάποιες δοκιμές και η skin engine δέχεται – απεικονίζει ορθά τα γραφικά με 8bit βάθος χρώματος.
3. Progress Waveforms
Theios Giorgos wrote :
Εμφανίστηκε ορθά, με την κάτωθι σύνταξη:<define class="wav_Deck" classdeck="1" orientation="horizontal" waveform="yes" colorPlayed="#00629d" colorBass="#003657" colorMed="#00629d" colorHigh="#008ce1">
<size width="530" height="60"/>
<pos x="+95" y="+10"/>
<wave><size height="40"/></wave>
<cues colored="yes" shade="0.1" shadesize="2" dy="+0"><size width="12" height="10"/><up x="1850" y="2251"/><down x="1850" y="2251"/><over x="1850" y="2251"/></cues>
<loops colored="yes" shade="0.1" shadesize="2" dy="+40"><size width="12" height="10"/><up x="1865" y="2251"/><down x="1865" y="2251"/><over x="1865" y="2251"/></loops>
<mouserect width="530" height="60"/>
</define>
Ενώ, αλλάζοντας το dy του loop, το εικονίδιο “κατεβαίνει” στην επιθυμητή θέση, αλλάζοντας το dy του cue, το εικονίδιο δεν “ανεβαίνει” (άλλο) στην επιθυμητή θέση!
<size width="530" height="60"/>
<pos x="+95" y="+10"/>
<wave><size height="40"/></wave>
<cues colored="yes" shade="0.1" shadesize="2" dy="+0"><size width="12" height="10"/><up x="1850" y="2251"/><down x="1850" y="2251"/><over x="1850" y="2251"/></cues>
<loops colored="yes" shade="0.1" shadesize="2" dy="+40"><size width="12" height="10"/><up x="1865" y="2251"/><down x="1865" y="2251"/><over x="1865" y="2251"/></loops>
<mouserect width="530" height="60"/>
</define>
Ενώ, αλλάζοντας το dy του loop, το εικονίδιο “κατεβαίνει” στην επιθυμητή θέση, αλλάζοντας το dy του cue, το εικονίδιο δεν “ανεβαίνει” (άλλο) στην επιθυμητή θέση!
<define class="wav_Deck" classdeck="1" orientation="horizontal" waveform="yes" colorPlayed="#00629d" colorBass="#003657" colorMed="#00629d" colorHigh="#008ce1">
<pos x="+95" y="+0"/>
<size width="530" height="60"/>
<wave><pos y="+10"/><size height="40"/></wave>
<cues colored="yes" shade="0.1" shadesize="2" dy="+5"><size width="12" height="10"/><up x="1850" y="2000"/><down x="1850" y="2000"/><over x="1850" y="2000"/></cues>
<loops colored="yes" shade="0.1" shadesize="2" dy="+45"><size width="12" height="10"/><up x="1865" y="2000"/><down x="1865" y="2000"/><over x="1865" y="2000"/></loops>
<mouserect width="530" height="60"/>
</define>
3.1. Συμφωνείς ή υπάρχει “καλύτερος” τρόπος?
4. Text Element + mouse actions
Ένα από κάποια text elements, είναι το ακόλουθο:
<define class="val_Pad_Page_Name" leftclick="pad_page +1" dblclick="pad_page 'hotcues'">
<size width="80" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="#c0c0c0" action="pad_page & param_ucfirst"/>
<tooltip>Pad Page Name\nLC: Change Pad Page\nDC: Reset</tooltip>
</define>
4.1. Το “καλώ” ως textzone και το leftclick & dblclick λειτουργεί κανονικά! Να τα αφήσω έτσι (γιατί είναι αρκετά) ή να τα μετατρέψω σε buttons τελικά?
5. Deck & Layout change
Έχω πλέον το κάτωθι element (το οποίο το καλώ ως button):
<define class="btn_Decks" action="doubleclick ? set '@MonMKI_DeckLayout' 0 : cycle '@MonMKI_DeckLayout' 4" rightclick="action_deck 1 ? deck 3 leftdeck : action_deck 2 ? deck 4 rightdeck : action_deck 3 ? deck 1 leftdeck : action_deck 4 ? deck 2 rightdeck : nothing">
<size width="80" height="20"/>
<up x="10" y="1210"/>
<text font="Segoe UI" size="18" align="center" scroll="no" weight="bold" color="`param_equal 1 get_deck ? color 'blue' : param_equal 2 get_deck ? color 'red' : param_equal 3 get_deck ? color 'green' : param_equal 4 get_deck ? color 'yellow'`" action="param_equal 1 get_deck ? get_text 'DECK 1' : param_equal 2 get_deck ? get_text 'DECK 2' : param_equal 3 get_deck ? get_text 'DECK 3' : param_equal 4 get_deck ? get_text 'DECK 4'"/>
<tooltip>Deck / Layout Selection\nLC: Change Layout\nRC: Change Deck\nDC: Reset Layout</tooltip>
</define>
5.1. Με rightclick, οι αλλαγή των decks γίνεται “ακαριαία”. Με leftclick, η αλλαγή των layouts παρουσιάζει μία ψιλοκαθυστέρηση. Είναι φυσιολογικό αυτό ή να αρχίσω να ψάχνομαι?
Posted Mon 18 Feb 19 @ 6:49 am
1.2
Το μόνο θετικό είναι η ορθότερη απεικόνιση κατά το resize αφού στην ουσία πρόκειται για διανυσματικού τύπου ορισμό ενός αντικειμένου.
Όμως απέχουμε πολύ ακόμα από μία skin engine που θα λειτουργεί με διανυσματικούς ορισμούς. Οπότε πραγματικό (χειροπιαστό) όφελος δεν θα δεις.
Ο λόγος που προστέθηκαν τα square και circle είναι για τον εύκολο σχεδιασμό video skins όπου οι ανάγκες για γραφικά είναι μικρές.
1.3
Επαναλαμβάνω οτι για να καλέσεις κάτι κάνοντας το define ακολουθείς πάντα τα ίδια απλά βήματα
Αυτό γίνεται για ΟΛΑ τα elements ανεξαιρέτως
3.1
Σωστά. Λάθος δικό μου απο κεκτημένη ταχύτητα.
4.1
Όπως σε βολεύει. Αφού σου δουλεύει και τα έχεις ήδη ορίσει έτσι, άφησε τα σαν textzones.
5.1
Ο λόγος είναι το verb doubleclick ?
Όταν χρησιμοποιείται σε κάποιο script τότε η εντολή του "απλού" πατήματος εκτελείται μετά από 300ms καθώς σε αυτά τα 300ms το πρόγραμμα περιμένει να δει αν θα υπάρξει και δεύτερο κλικ ή όχι (ώστε να εκτελέσει την εντολή του doubleclick)
Οπότε ναι είναι 100% φυσιολογικό
Το μόνο θετικό είναι η ορθότερη απεικόνιση κατά το resize αφού στην ουσία πρόκειται για διανυσματικού τύπου ορισμό ενός αντικειμένου.
Όμως απέχουμε πολύ ακόμα από μία skin engine που θα λειτουργεί με διανυσματικούς ορισμούς. Οπότε πραγματικό (χειροπιαστό) όφελος δεν θα δεις.
Ο λόγος που προστέθηκαν τα square και circle είναι για τον εύκολο σχεδιασμό video skins όπου οι ανάγκες για γραφικά είναι μικρές.
1.3
Επαναλαμβάνω οτι για να καλέσεις κάτι κάνοντας το define ακολουθείς πάντα τα ίδια απλά βήματα
- Φτιάχνεις τον ορισμό του αντικειμένου όπως τον θέλεις
<square color="#FFFFFF" ><pos x="30" y="30"/><size width="450" height="2"/></square> - Αλλάζεις το element σε define
<define color="#FFFFFF" ><pos x="30" y="30"/><size width="450" height="2"/></define> - Προσθέτεις όνομα
<define class="mySquare" color="#FFFFFF" ><pos x="30" y="30"/><size width="450" height="2"/></define> - Τέλος για να το καλέσεις γράφεις το element και το όνομα του:
<square class="mySquare"/>
Αυτό γίνεται για ΟΛΑ τα elements ανεξαιρέτως
3.1
Σωστά. Λάθος δικό μου απο κεκτημένη ταχύτητα.
4.1
Όπως σε βολεύει. Αφού σου δουλεύει και τα έχεις ήδη ορίσει έτσι, άφησε τα σαν textzones.
5.1
Ο λόγος είναι το verb doubleclick ?
Όταν χρησιμοποιείται σε κάποιο script τότε η εντολή του "απλού" πατήματος εκτελείται μετά από 300ms καθώς σε αυτά τα 300ms το πρόγραμμα περιμένει να δει αν θα υπάρξει και δεύτερο κλικ ή όχι (ώστε να εκτελέσει την εντολή του doubleclick)
Οπότε ναι είναι 100% φυσιολογικό
Posted Mon 18 Feb 19 @ 1:35 pm
Σε ευχαριστώ πολύ... Προχώρησα, αλλά βγήκαν άλλα...
1. Pads
Θεωρητικά, πρόκειται για buttons. Οπότε, ξεκινάω από τα βασικά:
<define class="btn_Pad_1" action="pad 1" rightclick="padshift 1">
<size width="60" height="20"/>
<up x="1855" y="2301"/>
<selected x="1855" y="2301"/>
<text width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="#c0c0c0"/>
<tooltip>Pad 1</tooltip>
</define>
1.1. Γενικά, πότε επιλέγω "selected" και πότε "down" σε button?
1.2. Θέτοντας action="pad 1, τότε το text λαμβάνει αυτόματα το όνομα του εκάστοτε pad ή πρέπει να προσθέσω κώδικα?
1.3. Εφόσον θέλω το όποιο text να λαμβάνει το χρώμα του εκάστοτε pad, όταν ενεργοποιείται, τότε αντικαθιστώ το: color="#c0c0c0" με color="`pad_color 1 ? pad_color 1 : color '#c0c0c0'`". Είμαι ορθός μέχρι εδώ?
1.4. Επιθυμώ, όταν το Pad είναι ενεργοποιημένο, να εμφανίζεται το button με χρωματιστό πλαίσιο, αναλόγως του χρώματος του pad. Σε αυτή την περίπτωση, ποιος είναι ο πιο απλός τρόπος, κοινώς ποια οφείλει να είναι η τροποποίηση του κώδικα?
2. Pitch Range
Επιθυμώ να δημιουργήσω ένα button, το οποίο (με αριστερό click κάθε φορά), θα αλλάζει το Pitch Range, σε π.χ. 6% -> 8% -> 10% -> 16% -> 50%. Ποιος είναι ο πλέον απλός τρόπος - κώδικας γι αυτή την περίπτωση?
3. Tempo / Bpm
3.1. Υπάρχει τρόπος - κώδικας, ώστε εάν ένα οποιοδήποτε κομμάτι δεν έχει "σκαναριστεί" από την πλέον πρόσφατη έκδοση του BPM engine, αυτό να εμφανίζεται ως σχετικό κείμενο? Π.χ. "Analyzing needed"
3.2. Υπάρχει τρόπος - κώδικας, ώστε εάν ένα οποιοδήποτε κομμάτι έχει τροποποιηθεί (Bpm Editor) το tempo του, αυτό να εμφανίζεται ως σχετικό κείμενο? Π.χ. "Tempo Modified"...
4. Reveal
4.1. Αντί για “browsed_file_reveal”, υπάρχει κάτι σχετικό για “loaded_song” reveal?
5. Previous & Next Song buttons
5.1. Ποια είναι η εντολή, ώστε: Να διακόπτει το κομμάτι που παίζει (χωρίς επιβεβαίωση), Να πηγαίνει στο προηγούμενο ή επόμενο κομμάτι (της browser list), Να κάνει upload, Να κάνει play?
6. File in DB
Έχω το ακόλουθο: action="get_text '`get_loaded_song insearchdb` DB' & param_ucfirst"
6.1. Πως πρέπει να το τροποποιήσω, ώστε αντί το να εμφανίζει "Yes DB", να εμφανίζει π.χ. το κείμενο: "In Database Search" ή "Not In Database Search" ?
Ευχαριστώ προκαταβολικά...
1. Pads
Θεωρητικά, πρόκειται για buttons. Οπότε, ξεκινάω από τα βασικά:
<define class="btn_Pad_1" action="pad 1" rightclick="padshift 1">
<size width="60" height="20"/>
<up x="1855" y="2301"/>
<selected x="1855" y="2301"/>
<text width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="#c0c0c0"/>
<tooltip>Pad 1</tooltip>
</define>
1.1. Γενικά, πότε επιλέγω "selected" και πότε "down" σε button?
1.2. Θέτοντας action="pad 1, τότε το text λαμβάνει αυτόματα το όνομα του εκάστοτε pad ή πρέπει να προσθέσω κώδικα?
1.3. Εφόσον θέλω το όποιο text να λαμβάνει το χρώμα του εκάστοτε pad, όταν ενεργοποιείται, τότε αντικαθιστώ το: color="#c0c0c0" με color="`pad_color 1 ? pad_color 1 : color '#c0c0c0'`". Είμαι ορθός μέχρι εδώ?
1.4. Επιθυμώ, όταν το Pad είναι ενεργοποιημένο, να εμφανίζεται το button με χρωματιστό πλαίσιο, αναλόγως του χρώματος του pad. Σε αυτή την περίπτωση, ποιος είναι ο πιο απλός τρόπος, κοινώς ποια οφείλει να είναι η τροποποίηση του κώδικα?
2. Pitch Range
Επιθυμώ να δημιουργήσω ένα button, το οποίο (με αριστερό click κάθε φορά), θα αλλάζει το Pitch Range, σε π.χ. 6% -> 8% -> 10% -> 16% -> 50%. Ποιος είναι ο πλέον απλός τρόπος - κώδικας γι αυτή την περίπτωση?
3. Tempo / Bpm
3.1. Υπάρχει τρόπος - κώδικας, ώστε εάν ένα οποιοδήποτε κομμάτι δεν έχει "σκαναριστεί" από την πλέον πρόσφατη έκδοση του BPM engine, αυτό να εμφανίζεται ως σχετικό κείμενο? Π.χ. "Analyzing needed"
3.2. Υπάρχει τρόπος - κώδικας, ώστε εάν ένα οποιοδήποτε κομμάτι έχει τροποποιηθεί (Bpm Editor) το tempo του, αυτό να εμφανίζεται ως σχετικό κείμενο? Π.χ. "Tempo Modified"...
4. Reveal
4.1. Αντί για “browsed_file_reveal”, υπάρχει κάτι σχετικό για “loaded_song” reveal?
5. Previous & Next Song buttons
5.1. Ποια είναι η εντολή, ώστε: Να διακόπτει το κομμάτι που παίζει (χωρίς επιβεβαίωση), Να πηγαίνει στο προηγούμενο ή επόμενο κομμάτι (της browser list), Να κάνει upload, Να κάνει play?
6. File in DB
Έχω το ακόλουθο: action="get_text '`get_loaded_song insearchdb` DB' & param_ucfirst"
6.1. Πως πρέπει να το τροποποιήσω, ώστε αντί το να εμφανίζει "Yes DB", να εμφανίζει π.χ. το κείμενο: "In Database Search" ή "Not In Database Search" ?
Ευχαριστώ προκαταβολικά...
Posted Tue 19 Feb 19 @ 7:21 am
1. Στα define δηλώνεις ότι δεν αλλάζει. Επειδή φαντάζομαι ότι όλα τα Pad buttons θα έχουν το ίδιο μέγεθος και γραφικά, τότε βγάλε το action, rightclick και tooltip από το define.
<define class="btn_Pad" >
<size width="60" height="20"/>
<up x="1855" y="2301"/>
<selected x="1855" y="2301"/>
<text width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="#c0c0c0"/>
</define>
οπότε όταν το καλείς θα έχεις...
<button class="btn_Pad" action="pad X" rightclick="padshift X">
<tooltip>Pad X</tooltip>
<pos x="" y=""/>
<text action="pad X"/>
</button>
(όπου Χ, ο αριθμός τυ Pad)
Επίσης, αν δεν θελεις να δώσεις κάποιο διαφορετικό tooltip, το παραπάνω δεν χρειάζεται, θα σου δείξει το action και το default tooltip (αν υπάρχει)
1.1 Αν χρησιμοποιείς ένα από τα δύο, τότε και τα δύο θα κάνουν την ίδια δουλειά. Αν χρησιμοποιήσεις και τα 2, τότε τα γραφικά του down θα εμφανίζονται μόνο όσο το button είναι πατημένο. αυτό θα μπορουσε να χρησιμοποιηθεί σε 3D-look skins, ώστε το button να φαίνεται ότι είναι πατημένο "μέσα", δοκίμασε τα ίδια γραφικά του selected, να τα βάλεις 1-2 pixels πιο πέρα με το down..
π.χ.
<selected x="1855" y="2301"/>
<down x="1855-2" y="2301-2"/>
1.2 Ναι, δεν χρειάζεσαι κάτι άλλο
1.3 Καλύτερα είναι να χρησιμοποιήσεις <textselected> στο define..
<text width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="#c0c0c0"/>
<textselected width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="`pad_color 1`"/>
ή καλύτερα άσε το textselected χωρίς color, και το συμπληρώνεις όταν το καλείς...<button...>... <textselected color="pad_color X"/>....</button>
1.4 O καλύτερος τρόπος είναι να χρησιμοποιήσεις ένα visual type="color" με mask. Σαν παράδειγμα δες το MultiTouch skin
Στα γραφικά προσθέτεις το σχήμα που θες να αλλάζει χρώμα , με μάυρο, οπότε στο xml θα έχεις..
<define class="padcolor" type="color">
<size width="127" height="94"/>
<mask x="1000" y="3000"/>
</define>
<visual class="padcolor" source="pad_button_color X" visibility="pad_color X ? true : false">
<pos x="" y=""/>
</visual>
2. αν δεν θέλεις αλλαγές στα γραφικά, μπορείς να χρησιμοποιήσεις και textzone με action... πχ.
<textzone action="pitch_range +1">
<pos .../>
<size .../>
<text .../>
</textzone>
Αν και μάλλον θα χρειαστείς tooltip, οπότε χρησιμοποιήσε button με το ίδιο action.
3. Απ' όσο γνωρίζω δεν υπάρχει. Αλλά δεν νομίζω ότι θα χρειαζόταν κάτι τέτοιο, αφού το τραγούδι θα σκαναριστεί ούτως ή άλλως αν χρειαζεται όταν φορτωθει στο deck. Εκτος κι αν το χρειάζεσαι για κάποιο custom Browser File Info panel.
4. όχι δεν υπάρχει κάτι αντίστοιχο για το φορτωμένο τραγούδι
5. αυτό θα μπορύσε να δουλέψει...
setting 'loadsecurity' 'off' & browser_scroll +1 & load & play
(με browser_scroll -1 για το προηγούμενο, αλλά...
- βάζεις το security στο off,αλλά δεν ξέρεις που το είχε ο χρήστης για να το ξαναβάλεις πίσω, εκτός κι αν χρησιμοποιησεις μεταβλητές για να το διαβάσεις πρώτα - γίνεται .
- Πρέπει επίσης να δεις τι θέλεις να γίνεται αν το focus δεν ειναι στη λίστα που θέλεις, πχ είναι στα folders. Εκεί θα πρέπει να διαλέξεις σε ποιά λίστα θέλεις να πάει και να διαλέξει το επόμενο.. δλδ Playlist (sideview) ή songs List.
6. Mάλλον είναι text field , οπότε δοκίμασε..
get_loaded_song 'In SearchDB' & param_equal "yes" ? get_text 'In Search DB' : get_text 'Not in Search DB'
Δεν ξέρω που θα το χρησιμοποιήσεις όμως, δες τι έγραψα στο #3.
<define class="btn_Pad" >
<size width="60" height="20"/>
<up x="1855" y="2301"/>
<selected x="1855" y="2301"/>
<text width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="#c0c0c0"/>
</define>
οπότε όταν το καλείς θα έχεις...
<button class="btn_Pad" action="pad X" rightclick="padshift X">
<tooltip>Pad X</tooltip>
<pos x="" y=""/>
<text action="pad X"/>
</button>
(όπου Χ, ο αριθμός τυ Pad)
Επίσης, αν δεν θελεις να δώσεις κάποιο διαφορετικό tooltip, το παραπάνω δεν χρειάζεται, θα σου δείξει το action και το default tooltip (αν υπάρχει)
1.1 Αν χρησιμοποιείς ένα από τα δύο, τότε και τα δύο θα κάνουν την ίδια δουλειά. Αν χρησιμοποιήσεις και τα 2, τότε τα γραφικά του down θα εμφανίζονται μόνο όσο το button είναι πατημένο. αυτό θα μπορουσε να χρησιμοποιηθεί σε 3D-look skins, ώστε το button να φαίνεται ότι είναι πατημένο "μέσα", δοκίμασε τα ίδια γραφικά του selected, να τα βάλεις 1-2 pixels πιο πέρα με το down..
π.χ.
<selected x="1855" y="2301"/>
<down x="1855-2" y="2301-2"/>
1.2 Ναι, δεν χρειάζεσαι κάτι άλλο
1.3 Καλύτερα είναι να χρησιμοποιήσεις <textselected> στο define..
<text width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="#c0c0c0"/>
<textselected width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="`pad_color 1`"/>
ή καλύτερα άσε το textselected χωρίς color, και το συμπληρώνεις όταν το καλείς...<button...>... <textselected color="pad_color X"/>....</button>
1.4 O καλύτερος τρόπος είναι να χρησιμοποιήσεις ένα visual type="color" με mask. Σαν παράδειγμα δες το MultiTouch skin
Στα γραφικά προσθέτεις το σχήμα που θες να αλλάζει χρώμα , με μάυρο, οπότε στο xml θα έχεις..
<define class="padcolor" type="color">
<size width="127" height="94"/>
<mask x="1000" y="3000"/>
</define>
<visual class="padcolor" source="pad_button_color X" visibility="pad_color X ? true : false">
<pos x="" y=""/>
</visual>
2. αν δεν θέλεις αλλαγές στα γραφικά, μπορείς να χρησιμοποιήσεις και textzone με action... πχ.
<textzone action="pitch_range +1">
<pos .../>
<size .../>
<text .../>
</textzone>
Αν και μάλλον θα χρειαστείς tooltip, οπότε χρησιμοποιήσε button με το ίδιο action.
3. Απ' όσο γνωρίζω δεν υπάρχει. Αλλά δεν νομίζω ότι θα χρειαζόταν κάτι τέτοιο, αφού το τραγούδι θα σκαναριστεί ούτως ή άλλως αν χρειαζεται όταν φορτωθει στο deck. Εκτος κι αν το χρειάζεσαι για κάποιο custom Browser File Info panel.
4. όχι δεν υπάρχει κάτι αντίστοιχο για το φορτωμένο τραγούδι
5. αυτό θα μπορύσε να δουλέψει...
setting 'loadsecurity' 'off' & browser_scroll +1 & load & play
(με browser_scroll -1 για το προηγούμενο, αλλά...
- βάζεις το security στο off,αλλά δεν ξέρεις που το είχε ο χρήστης για να το ξαναβάλεις πίσω, εκτός κι αν χρησιμοποιησεις μεταβλητές για να το διαβάσεις πρώτα - γίνεται .
- Πρέπει επίσης να δεις τι θέλεις να γίνεται αν το focus δεν ειναι στη λίστα που θέλεις, πχ είναι στα folders. Εκεί θα πρέπει να διαλέξεις σε ποιά λίστα θέλεις να πάει και να διαλέξει το επόμενο.. δλδ Playlist (sideview) ή songs List.
6. Mάλλον είναι text field , οπότε δοκίμασε..
get_loaded_song 'In SearchDB' & param_equal "yes" ? get_text 'In Search DB' : get_text 'Not in Search DB'
Δεν ξέρω που θα το χρησιμοποιήσεις όμως, δες τι έγραψα στο #3.
Posted Tue 19 Feb 19 @ 7:55 am
1.1
To down αφορά τα γραφικά όταν πατάς ένα κουμπί κάτω με το ποντίκι. Όταν το αφήνεις, το down παύει να ισχύει και το κουμπί πλέον (αν τηρούνται οι σωστές προϋποθέσεις με βάση το action) το κουμπί γίνεται selected.
Για απλοποίηση του κώδικα αν δεν ορίσεις selected τότε το κουμπί χρησιμοποιεί τα γραφικά του down και για το selected.
Προσωπικά δεν χρησιμοποιώ καθόλου γραφικά down σε κουμπιά γιατί το down είναι ενεργό όσο κρατάς το κουμπί πατημένο, ακόμα κι αν το selected έχει αλλάξει.
Παράδειγμα:
Έχεις ένα κουμπί με action=master_tempo
Αν ορίσεις απαλό γκρι φόντο σαν up και πορτοκαλί φόντο σαν down το κουμπί θα είναι πορτοκαλί όταν:
A) Κρατάς το κουμπί πατημένο με το ποντίκι (και για όση ώρα το κρατάς πατημένο)
Β) Το master tempo είναι ενεργοποιημένο.
Έστω οτι το master tempo είναι ενεργοποιημένο και πατάς το κουμπί με το ποντίκι για να κλείσεις το master tempo. Και έστω οτι πατάς το κουμπί για 3 δευτερόλεπτα.
Στα 3 αυτά δευτερόλεπτα που κρατάς το κουμπί πατημένο, το κουμπί θα είναι πορτοκαλί, ακόμα κι αν το master tempo έχει απενεργοποιηθεί από τα πρώτα κιόλας ms που πάτησες το κουμπί.
Αντίθετα με το selected η αλλαγή χρώματος γίνεται με βάση την εντολή (master_tempo) αλλά χάνεις τα γραφικά για όσο κρατάς πατημένο το ποντίκι (εφόσον τα χρειάζεσαι)
1.2 Χρειάζεται να συμπληρώσεις action="pad 1" στο <text> του button (αν αυτό εννοείς τότε αι δεν χρειάζεται να κάνεις κάτι άλλο)
1.3 Είτε έτσι, είτε όπως σου είπε πιο πάνω ο Μπάμπης
1.4 Όπως σου είπε ο Μπάμπης, μόνο που για απλό πλαίσιο μπορείς να γλυτώσεις το mask
Για παράδειγμα ζωγραφίζεις ΠΡΩΤΑ το πλαίσιο και μετά από πάνω το κουμπί
Κάνεις defines με τυχαία σειρά:
<define class="btn_Pad">
<size width="60" height="20"/>
<up x="1855" y="2301"/>
<selected x="1855" y="2301"/>
<text width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="#c0c0c0"/>
<textselected width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold"/>
</define>
<define class="vis_Pad_Col" type="color">
<size width="60+4" height="20+4"/>
</define>
Αλλά καλείς πρώτα το visual και μετά (από πάνω δηλαδή) το button
<visual class="vis_Pad_Col" source="pad_button_color 1">
<pos x="50" y="100"/>
</visual>
<button class="btn_Pad" action="pad 1" rightclick="padshift 1">
<tooltip>Pad 1</tooltip>
<pos x="50+2" y="100+2"/>
<text action="pad 1"/>
<textselected action="pad 1" color="`pad_color 1`"/>
</button>
Εδώ δεν χρησιμοποιήσαμε mask γιατί απλά το ορθογώνιο visual είναι 4 pixels πιο μεγάλο σε διαστάσεις από το ορθογώνιο κουμπί.
Έτσι κεντράροντας τα δύο βλέπουμε ένα περίγραμμα 2 pixels γύρω από το κουμπί, αφού το κουμπί "βάφει από πάνω" από το visual.
2.
Επίσης αν θες να ορίσεις συγκεκριμένα range ο κώδικας μπορεί να γίνει pitch_range '6,8,10,16,50' +1
3.1
Απ την πλέον πρόσφατη, όχι. Αν χρειάζεται analyze γενικά, ναι
3.2
Όχι
4.
Όχι
5.
play ? pause & browser_scroll +1 & load & play : browser_scroll +1 & load
6.
action="param_equal '`get_loaded_song insearchdb`' 'yes' ? get_text 'In Database Search' : get_text 'Not In Database Search'"
To down αφορά τα γραφικά όταν πατάς ένα κουμπί κάτω με το ποντίκι. Όταν το αφήνεις, το down παύει να ισχύει και το κουμπί πλέον (αν τηρούνται οι σωστές προϋποθέσεις με βάση το action) το κουμπί γίνεται selected.
Για απλοποίηση του κώδικα αν δεν ορίσεις selected τότε το κουμπί χρησιμοποιεί τα γραφικά του down και για το selected.
Προσωπικά δεν χρησιμοποιώ καθόλου γραφικά down σε κουμπιά γιατί το down είναι ενεργό όσο κρατάς το κουμπί πατημένο, ακόμα κι αν το selected έχει αλλάξει.
Παράδειγμα:
Έχεις ένα κουμπί με action=master_tempo
Αν ορίσεις απαλό γκρι φόντο σαν up και πορτοκαλί φόντο σαν down το κουμπί θα είναι πορτοκαλί όταν:
A) Κρατάς το κουμπί πατημένο με το ποντίκι (και για όση ώρα το κρατάς πατημένο)
Β) Το master tempo είναι ενεργοποιημένο.
Έστω οτι το master tempo είναι ενεργοποιημένο και πατάς το κουμπί με το ποντίκι για να κλείσεις το master tempo. Και έστω οτι πατάς το κουμπί για 3 δευτερόλεπτα.
Στα 3 αυτά δευτερόλεπτα που κρατάς το κουμπί πατημένο, το κουμπί θα είναι πορτοκαλί, ακόμα κι αν το master tempo έχει απενεργοποιηθεί από τα πρώτα κιόλας ms που πάτησες το κουμπί.
Αντίθετα με το selected η αλλαγή χρώματος γίνεται με βάση την εντολή (master_tempo) αλλά χάνεις τα γραφικά για όσο κρατάς πατημένο το ποντίκι (εφόσον τα χρειάζεσαι)
1.2 Χρειάζεται να συμπληρώσεις action="pad 1" στο <text> του button (αν αυτό εννοείς τότε αι δεν χρειάζεται να κάνεις κάτι άλλο)
1.3 Είτε έτσι, είτε όπως σου είπε πιο πάνω ο Μπάμπης
1.4 Όπως σου είπε ο Μπάμπης, μόνο που για απλό πλαίσιο μπορείς να γλυτώσεις το mask
Για παράδειγμα ζωγραφίζεις ΠΡΩΤΑ το πλαίσιο και μετά από πάνω το κουμπί
Κάνεις defines με τυχαία σειρά:
<define class="btn_Pad">
<size width="60" height="20"/>
<up x="1855" y="2301"/>
<selected x="1855" y="2301"/>
<text width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold" color="#c0c0c0"/>
<textselected width="55" height="15" dx="+2" dy="+0" size="14" align ="center" scroll="no" weight="bold"/>
</define>
<define class="vis_Pad_Col" type="color">
<size width="60+4" height="20+4"/>
</define>
Αλλά καλείς πρώτα το visual και μετά (από πάνω δηλαδή) το button
<visual class="vis_Pad_Col" source="pad_button_color 1">
<pos x="50" y="100"/>
</visual>
<button class="btn_Pad" action="pad 1" rightclick="padshift 1">
<tooltip>Pad 1</tooltip>
<pos x="50+2" y="100+2"/>
<text action="pad 1"/>
<textselected action="pad 1" color="`pad_color 1`"/>
</button>
Εδώ δεν χρησιμοποιήσαμε mask γιατί απλά το ορθογώνιο visual είναι 4 pixels πιο μεγάλο σε διαστάσεις από το ορθογώνιο κουμπί.
Έτσι κεντράροντας τα δύο βλέπουμε ένα περίγραμμα 2 pixels γύρω από το κουμπί, αφού το κουμπί "βάφει από πάνω" από το visual.
2.
Επίσης αν θες να ορίσεις συγκεκριμένα range ο κώδικας μπορεί να γίνει pitch_range '6,8,10,16,50' +1
3.1
Απ την πλέον πρόσφατη, όχι. Αν χρειάζεται analyze γενικά, ναι
3.2
Όχι
4.
Όχι
5.
play ? pause & browser_scroll +1 & load & play : browser_scroll +1 & load
6.
action="param_equal '`get_loaded_song insearchdb`' 'yes' ? get_text 'In Database Search' : get_text 'Not In Database Search'"
Posted Tue 19 Feb 19 @ 8:26 am
Σας ευχαριστώ πολύ και τους 2. Θα μελετήσω το απόγευμα τις παρατηρήσεις σας, θα τις εφαρμόσω και θα επανέλθω.
Προς το παρόν σκέφτηκα να "καταργήσω" κάποια απλά γραφικά από το png αρχείο και να τα δημιουργήσω μέσω κώδικα, σκεπτόμενος ότι για να δημιουργήθηκε αυτή η δυνατότητα, κάποια στιγμή, κάπου θα αποδειχθεί χρήσιμη ή και "καλύτερη", απ' τον σχεδιασμό (απλών) γραφικών.
Οπότε, εάν η σκέψη μου δεν είναι λανθασμένη (και κατά συνέπεια είναι καλύτερο να μην χρησιμοποιήσω κώδικα για απλό σχεδιασμό), βοηθήστε με παρακαλώ στο ακόλουθο παράδειγμα:
<define class="gfx_Outline_Deck_1">
<square color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</square>
</define>
Δεν μπορώ (το άτιμο) να το απεικονίσω ως <square class.../>, παρά μόνον ως <panel class.../>. Ξέρω ότι φταίει (το ρημάδι) το <square>...</square>, αλλά δεν βρίσκω την ορθή σύνταξη, ώστε να απεικονιστεί ως <square class.../> (μέσα σε κάποιο panel class)
Ευχαριστώ και πάλι...
Υ.Γ. Μία ακόμη διευκρίνηση: Εάν το square δεν θέλουμε να έχει "γέμισμα", παρά μόνον border, πως το συντάσσουμε?
Προς το παρόν σκέφτηκα να "καταργήσω" κάποια απλά γραφικά από το png αρχείο και να τα δημιουργήσω μέσω κώδικα, σκεπτόμενος ότι για να δημιουργήθηκε αυτή η δυνατότητα, κάποια στιγμή, κάπου θα αποδειχθεί χρήσιμη ή και "καλύτερη", απ' τον σχεδιασμό (απλών) γραφικών.
Οπότε, εάν η σκέψη μου δεν είναι λανθασμένη (και κατά συνέπεια είναι καλύτερο να μην χρησιμοποιήσω κώδικα για απλό σχεδιασμό), βοηθήστε με παρακαλώ στο ακόλουθο παράδειγμα:
<define class="gfx_Outline_Deck_1">
<square color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</square>
</define>
Δεν μπορώ (το άτιμο) να το απεικονίσω ως <square class.../>, παρά μόνον ως <panel class.../>. Ξέρω ότι φταίει (το ρημάδι) το <square>...</square>, αλλά δεν βρίσκω την ορθή σύνταξη, ώστε να απεικονιστεί ως <square class.../> (μέσα σε κάποιο panel class)
Ευχαριστώ και πάλι...
Υ.Γ. Μία ακόμη διευκρίνηση: Εάν το square δεν θέλουμε να έχει "γέμισμα", παρά μόνον border, πως το συντάσσουμε?
Posted Tue 19 Feb 19 @ 9:12 am
Γιατί μπερδεύεσαι;
Τον τρόπο να κάνεις define στον έγραψα και πιο πάνω
Κάνε τώρα τις εξής αλλαγές:
<define class="gfx_Outline_Deck_1">
<square color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</square>
</define>
================>>>>>>>>>>>>>>>>>
<define class="gfx_Outline_Deck_1">
<square color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</square>
</define>
================>>>>>>>>>>>>>>>>>
<define class="gfx_Outline_Deck_1">
<define color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</define>
</define>
================>>>>>>>>>>>>>>>>>
<define class="gfx_Outline_Deck_1">
<define class="gfx_Outline_Deck_1" color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</define>
</define>
Αυτό ήταν!
<define class="gfx_Outline_Deck_1" color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</define>
Κλήση:
<square class="gfx_Outline_Deck_1"><pos x="50" y="100"/></square>
Τον τρόπο να κάνεις define στον έγραψα και πιο πάνω
Κάνε τώρα τις εξής αλλαγές:
<define class="gfx_Outline_Deck_1">
<square color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</square>
</define>
================>>>>>>>>>>>>>>>>>
<square color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</square>
================>>>>>>>>>>>>>>>>>
<define color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</define>
================>>>>>>>>>>>>>>>>>
<define class="gfx_Outline_Deck_1" color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</define>
Αυτό ήταν!
<define class="gfx_Outline_Deck_1" color="black" border="2" border_color="blue" >
<size width="724" height="244"/>
</define>
Κλήση:
<square class="gfx_Outline_Deck_1"><pos x="50" y="100"/></square>
Posted Tue 19 Feb 19 @ 9:22 am
Γιατί προσπαθούσα να συντάξω με άλλη μορφή, ώστε να το παρακολουθώ καλύτερα στο Notepad++, όταν βρίσκεται σε συνεπτυγμένη μορφή...
Π.χ.
<define class="gfx_Outline_Deck_1">
<... color="black" border="2" border_color="blue">
<size width="724" height="244"/>
</define>
Κοινώς στην 1η σειρά του defintion να μην έχω άλλο κώδικα, πέραν του name... Γίνεται?
Πέραν αυτού, εάν το square δεν θέλουμε να έχει "γέμισμα", παρά μόνον border, πως το συντάσσουμε?
Π.χ.
<define class="gfx_Outline_Deck_1">
<... color="black" border="2" border_color="blue">
<size width="724" height="244"/>
</define>
Κοινώς στην 1η σειρά του defintion να μην έχω άλλο κώδικα, πέραν του name... Γίνεται?
Πέραν αυτού, εάν το square δεν θέλουμε να έχει "γέμισμα", παρά μόνον border, πως το συντάσσουμε?
Posted Tue 19 Feb 19 @ 9:38 am
1. Όχι δεν γίνεται γιατί τα color, border, border_color είναι XML attributes και όχι XML children
2. Δεν ξέρω αν γίνεται. Δοκίμασε να βάλεις σαν color="transparent" ή color="#00000000" (με 8 μηδενικά όπου τα 2 τελευταία συμβολίζουν την ένταση του χρώματος) ή ακόμα και να μην βάλεις color καθόλου (αν και τότε μάλλον θα γίνει black)
2. Δεν ξέρω αν γίνεται. Δοκίμασε να βάλεις σαν color="transparent" ή color="#00000000" (με 8 μηδενικά όπου τα 2 τελευταία συμβολίζουν την ένταση του χρώματος) ή ακόμα και να μην βάλεις color καθόλου (αν και τότε μάλλον θα γίνει black)
Posted Tue 19 Feb 19 @ 9:48 am
Σε "πρόλαβα", δοκίμασα ήδη και τους 3 τρόπους και δεν... Να μία καλή σημείωση, για μελλοντική αναβάθμιση του κώδικα, επί αυτού του θέματος...
Posted Tue 19 Feb 19 @ 9:50 am
Υπάρχει γνωστό bug με το <square> όταν θέλεις μόνο border χωρις γέμισμα. Δεν ξέρω πότε θα φτιαχτεί, οπότε μάλλον πρέπει να πας στη λύση με γραφικά
Posted Tue 19 Feb 19 @ 10:39 am
Μπάμπη, με βάση το skin μου, δεν υπάρχει πρόβλημα (προς το παρόν) με ότι θέλω να κάνω. Ίσα - ίσα που ο απλός σχεδιασμός μέσω κώδικα, και με διευκολύνει πολύ περισσότερο και παρατήρησα ότι ο σχεδιασμός line πάχους 1px αποδίδεται πολύ καλύτερα, έναντι του σχεδιασμού και απόδοσης μέσω png.
Απλά, το ερώτημα που τίθεται είναι, όταν έχω περιπτώσεις μόνο ενός element σχεδίου, εάν είναι προτιμότερο να το απεικονίζω ως <square class> ή <panel class> (με το σκεπτικό ότι τα πάμπολλα panels, ίσως δημιουργήσουν "πρόβλημα" στο skin)...
Απλά, το ερώτημα που τίθεται είναι, όταν έχω περιπτώσεις μόνο ενός element σχεδίου, εάν είναι προτιμότερο να το απεικονίζω ως <square class> ή <panel class> (με το σκεπτικό ότι τα πάμπολλα panels, ίσως δημιουργήσουν "πρόβλημα" στο skin)...
Posted Tue 19 Feb 19 @ 11:07 am
Για την ιστορία...
Ακόμη και με σχεδιασμό μέσω κώδικα, όταν τα όποια lines έχουν width 1px, τότε σε διαφορετικές αναλύσεις οθόνης (πέραν αυτής του skin), το πρόβλημα εμφάνισης "κατά βούληση" εξακολουθεί και υφίσταται...
Απλά, όταν το όποιο square σχεδιάζεται γραμμή - γραμμή και όχι ως τετράγωνο με "γέμισμα", τότε η απεικόνιση είναι ελαφρώς καλύτερη...
Ακόμη και με σχεδιασμό μέσω κώδικα, όταν τα όποια lines έχουν width 1px, τότε σε διαφορετικές αναλύσεις οθόνης (πέραν αυτής του skin), το πρόβλημα εμφάνισης "κατά βούληση" εξακολουθεί και υφίσταται...
Απλά, όταν το όποιο square σχεδιάζεται γραμμή - γραμμή και όχι ως τετράγωνο με "γέμισμα", τότε η απεικόνιση είναι ελαφρώς καλύτερη...
Posted Tue 19 Feb 19 @ 7:44 pm
Σου είπα και πιο πάνω οτι απέχουμε ακόμα πολύ από διανυσματική απεικόνιση και οτι πρακτικά δεν θα δεις κάποια σημαντική διαφορά.
Ο λόγος είναι απλός:
Όλα τα γραφικά γίνονται render στην οριζόμενη ανάλυση του skin. Τότε η εικόνα που προκύπτει γίνεται resize στην τρέχουσα ανάλυση/διαστάσεις.
Έτσι προκύπτουν θέματα στρογγυλοποίησης. Χονδρικά, όταν κάνεις resize δύο γειτονικά pixels καλούνται να "συγχωνευτούν" σε κάποιο ποσοστό σε ένα pixel. Οπότε εκεί ορίζονται κανόνες και προκύπτουν θέματα. Σαφώς λόγω εσωτερικών λειτουργιών της skin engine η συμπεριφορά δεν είναι 100% ακριβώς η ίδια, αλλά συμβαίνει οτι συμβαίνει και με το Photoshop. Προσπάθησε σε ένα μαύρο φόντο να τραβήξεις μια λευκή γραμμή ενός pixel και μετά κάνε resize την εικόνα στο 75% του αρχικού μεγέθους.
Η γραμμή θα γίνει γκρι από λευκή.
Έτσι και εδώ. Μόνο που θέματα προτεραιοτήτων των διάφορων elements μπορεί να "εξαφανίσουν" και τελείως μια λεπτή γραμμή.
Σημείωση: Και εγώ προσπαθώ να κάνω οικονομία χώρου στα skins μου. Αλλά και ο υπερβολικά πολύς συνωστισμός δεν είναι καλός, ακόμα και αν δεν κάνεις resize. Αλλιώς "φαίνεται" στο μάτι μια οθόνη 23' με ανάλυση FHD (1920x1080), και αλλιώς μια οθόνη 17' με την ίδια ανάλυση. Και όταν ο συνωστισμός είναι μεγάλος, στην πιο μικρή οθόνη ακόμα κι αν όλα απεικονίζονται σωστά (ίδια ανάλυση) αρχίζει και σε κουράζει...
Οπότε χρειάζεται μια ισορροπία...
Υ.Γ.: Στην skin engine έχει προστεθεί μια παράμετρος κατά την οποία όλα τα skin elements που έχουν μέγεθος ένα pixel (είτε σε πλάτος είτε σε ύψος) ΔΕΝ γίνονται resize κατά τη διάσταση αυτή.
Αυτό από την μία λύνει κάποια προβλήματα και εξασφαλίζει οτι το element θα ζωγραφιστεί στην οθόνη κάτω από οποιεσδήποτε συνθήκες, από την άλλη όμως επιβαρύνει όλα τα γειτονικά του element.
Οπότε αν αντί για τετράγωνο με borders ζωγραφίσεις τις 4 "γραμμές" που θες σαν squares με πλάτος 1 pixel για να φτιάξεις το περίγραμμα, τότε θεωρητικά στο resize πρέπει να σου εμφανίζονται πάντα. Αλλά αυτό σημαίνει οτι απλά "καταπατούν" τα γύρω από αυτές γραφικά.
Αυτό ανάλογα με την μορφή του skin μπορεί να δημιουργεί πρόβλημα, ή και όχι. Οπότε η χρήση τέτοιων elements θέλει προσοχή.
Ο λόγος είναι απλός:
Όλα τα γραφικά γίνονται render στην οριζόμενη ανάλυση του skin. Τότε η εικόνα που προκύπτει γίνεται resize στην τρέχουσα ανάλυση/διαστάσεις.
Έτσι προκύπτουν θέματα στρογγυλοποίησης. Χονδρικά, όταν κάνεις resize δύο γειτονικά pixels καλούνται να "συγχωνευτούν" σε κάποιο ποσοστό σε ένα pixel. Οπότε εκεί ορίζονται κανόνες και προκύπτουν θέματα. Σαφώς λόγω εσωτερικών λειτουργιών της skin engine η συμπεριφορά δεν είναι 100% ακριβώς η ίδια, αλλά συμβαίνει οτι συμβαίνει και με το Photoshop. Προσπάθησε σε ένα μαύρο φόντο να τραβήξεις μια λευκή γραμμή ενός pixel και μετά κάνε resize την εικόνα στο 75% του αρχικού μεγέθους.
Η γραμμή θα γίνει γκρι από λευκή.
Έτσι και εδώ. Μόνο που θέματα προτεραιοτήτων των διάφορων elements μπορεί να "εξαφανίσουν" και τελείως μια λεπτή γραμμή.
Σημείωση: Και εγώ προσπαθώ να κάνω οικονομία χώρου στα skins μου. Αλλά και ο υπερβολικά πολύς συνωστισμός δεν είναι καλός, ακόμα και αν δεν κάνεις resize. Αλλιώς "φαίνεται" στο μάτι μια οθόνη 23' με ανάλυση FHD (1920x1080), και αλλιώς μια οθόνη 17' με την ίδια ανάλυση. Και όταν ο συνωστισμός είναι μεγάλος, στην πιο μικρή οθόνη ακόμα κι αν όλα απεικονίζονται σωστά (ίδια ανάλυση) αρχίζει και σε κουράζει...
Οπότε χρειάζεται μια ισορροπία...
Υ.Γ.: Στην skin engine έχει προστεθεί μια παράμετρος κατά την οποία όλα τα skin elements που έχουν μέγεθος ένα pixel (είτε σε πλάτος είτε σε ύψος) ΔΕΝ γίνονται resize κατά τη διάσταση αυτή.
Αυτό από την μία λύνει κάποια προβλήματα και εξασφαλίζει οτι το element θα ζωγραφιστεί στην οθόνη κάτω από οποιεσδήποτε συνθήκες, από την άλλη όμως επιβαρύνει όλα τα γειτονικά του element.
Οπότε αν αντί για τετράγωνο με borders ζωγραφίσεις τις 4 "γραμμές" που θες σαν squares με πλάτος 1 pixel για να φτιάξεις το περίγραμμα, τότε θεωρητικά στο resize πρέπει να σου εμφανίζονται πάντα. Αλλά αυτό σημαίνει οτι απλά "καταπατούν" τα γύρω από αυτές γραφικά.
Αυτό ανάλογα με την μορφή του skin μπορεί να δημιουργεί πρόβλημα, ή και όχι. Οπότε η χρήση τέτοιων elements θέλει προσοχή.
Posted Tue 19 Feb 19 @ 8:44 pm
Σε ευχαριστώ πολύ για τις διευκρινήσεις...
Θα ήθελα να σε παρακαλέσω, όποτε βρεις τον απαραίτητο χρόνο και διάθεση, να συντάξεις ένα αναλυτικό "μάθημα" περί της δημιουργίας (step-by-step) vu meters. Θα επιθυμούσα δε, η δημιουργία να βασίζεται σε απεικόνιση σχεδιασμένη με κώδικα και όχι γραφικά, εάν και εφόσον υλοποιείται (ο κώδικας, διότι η απεικόνιση των leds είναι εύκολη, μέσω κώδικα).
Σε ευχαριστώ πολύ, προκαταβολικά...
PhantomDeejay wrote :
Το σκέφτηκα και το δοκίμασα αυτό, αλλά δυστυχώς όχι, δεν "λειτουργεί" και ιδίως εάν το πλαίσιο που δημιουργούν τα 4 lines έχει (ξεχωριστό) "γέμισμα", το οποίο εφάπτεται με τα lines. Δεν με πειράζει, όμως, διότι και τα lines με 2 pixels πάχος και λιγότερο έντονο χρώμα, είναι "αποδεκτά" οπτικά......Οπότε αν αντί για τετράγωνο με borders ζωγραφίσεις τις 4 "γραμμές" που θες σαν squares με πλάτος 1 pixel για να φτιάξεις το περίγραμμα, τότε θεωρητικά στο resize πρέπει να σου εμφανίζονται πάντα.
Θα ήθελα να σε παρακαλέσω, όποτε βρεις τον απαραίτητο χρόνο και διάθεση, να συντάξεις ένα αναλυτικό "μάθημα" περί της δημιουργίας (step-by-step) vu meters. Θα επιθυμούσα δε, η δημιουργία να βασίζεται σε απεικόνιση σχεδιασμένη με κώδικα και όχι γραφικά, εάν και εφόσον υλοποιείται (ο κώδικας, διότι η απεικόνιση των leds είναι εύκολη, μέσω κώδικα).
Σε ευχαριστώ πολύ, προκαταβολικά...
Posted Wed 20 Feb 19 @ 7:03 am








