Κατ' αρχήν να διευκρινίσω ότι τα pads στο skin είναι 8, οπότε η 2η οκτάδα εμφανίζεται στην θέση της 1ης (Phantom sorry για την έλλειψη διευκρίνησης). Άρα είναι λογικό να υπάρχει visibility στα buttons, όπως σωστά ανέφερε ο Dad...
Δοκίμασα αυτό:
<define class="btn_Pad_1" action="pad 1" rightclick="padshift 1" visibility="pad_has_16pads ? pad_bank2 : false">
...
<define class="btn_Pad_9" action="pad 9" rightclick="padshift 9" visibility="pad_has_16pads ? not pad_bank2 : true">
...
Και πλέον λειτουργεί κανονικά! Απλά, για να εμφανίζονται σωστά και τα γραφικά του button επιλογής (up / selected), έπρεπε να συντάξω την εντολή του ως: action="not pad_bank2"
Σας ευχαριστώ πολύ...
Δοκίμασα αυτό:
<define class="btn_Pad_1" action="pad 1" rightclick="padshift 1" visibility="pad_has_16pads ? pad_bank2 : false">
...
<define class="btn_Pad_9" action="pad 9" rightclick="padshift 9" visibility="pad_has_16pads ? not pad_bank2 : true">
...
Και πλέον λειτουργεί κανονικά! Απλά, για να εμφανίζονται σωστά και τα γραφικά του button επιλογής (up / selected), έπρεπε να συντάξω την εντολή του ως: action="not pad_bank2"
Σας ευχαριστώ πολύ...
Posted Tue 23 Apr 19 @ 7:44 pm
Theios Giorgos wrote :
Απλά, για να εμφανίζονται σωστά και τα γραφικά του button επιλογής (up / selected), έπρεπε να συντάξω την εντολή του ως: action="not pad_bank2"
.
.
Εδώ σ'εχασα
Posted Wed 24 Apr 19 @ 4:21 pm
Κι αυτό που έγραψα, "λάθος" ήταν. Ο ορθός κώδικας, ώστε και το switch pad button να απεικονίζεται ορθά (ως προς το up/over/selected) και ως προς την απεικόνιση των pads 1-8 (όταν ανοίγει το VDj), είναι:
<define class="btn_Pad_1" action="pad 1" rightclick="padshift 1" visibility="pad_has_16pads ? not pad_bank2 : true">
...
<define class="btn_Pad_9" action="pad 9" rightclick="padshift 9" visibility="pad_has_16pads ? pad_bank2 : true">
...
και για το button:
<define class="btn_Pad_Bank" action="pad_bank2">
<define class="btn_Pad_1" action="pad 1" rightclick="padshift 1" visibility="pad_has_16pads ? not pad_bank2 : true">
...
<define class="btn_Pad_9" action="pad 9" rightclick="padshift 9" visibility="pad_has_16pads ? pad_bank2 : true">
...
και για το button:
<define class="btn_Pad_Bank" action="pad_bank2">
Posted Wed 24 Apr 19 @ 7:12 pm
Μερικά "θεματάκια" (για να μην χάνεται η επαφή)... :-)
1. Get Beat Counter
<define class="txt_Beat_Counter">
<size width="180" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="`param_equal 1 get_beat_counter ? color 'yellow' : color '#c0c0c0'`" action="get_text 'Phrase: `get_beat_counter`/16'"/>
<tooltip>Music Phrase</tooltip>
</define>
Ενώ με το script: get_beat_num η αλλαγή του color πραγματοποιείται κανονικά, με το script: get_beat_counter όχι. Γιατί συμβαίνει αυτό?
2. Next Poi
<define class="txt_Next_Poi">
<size width="180" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="`param_equal 32 %PBnextcue ? color 'yellow' : param_equal 16 %PBnextcue ? color 'yellow' : param_equal 8 %PBnextcue ? color 'yellow' : param_equal 4 %PBnextcue ? color 'yellow' : color '#c0c0c0'`" action="get_text 'Next Poi: `%PBnextcue` beats'"/>
<tooltip>Next Poi</tooltip>
</define>
Εδώ δεν εμφανίζει ούτε το action ορθά, ούτε το color! Τι πατάτα έχω κάνει?
3. Sampler Level
<define class="txt_Level_Sampler">
<size width="36" height="18"/>
<text font="LCD" size="18" align="center" scroll="no" weight="bold" color="`get_limiter 'sampler' ? color 'magenta' : param_bigger 0.99 'get_vu_meter_peak sampler' ? color 'orange' : param_bigger 0.90 'get_vu_meter_peak sampler' ? color 'yellow' : param_bigger 0.10 'get_vu_meter_peak sampler' ? color 'green' : param_bigger 0.01 'get_vu_meter_peak sampler' ? color 'cyan' : color '#c0c0c0'`" action="get_limiter 'sampler' ? get_text 'LIMIT' : param_bigger 0.99 'get_vu_meter_peak sampler' ? get_text '0db' : param_bigger 0.90 'get_vu_meter_peak sampler' ? get_text '-3db' : param_bigger 0.80 'get_vu_meter_peak sampler' ? get_text '-6db' : param_bigger 0.70 'get_vu_meter_peak sampler' ? get_text '-9db' : param_bigger 0.60 'get_vu_meter_peak sampler' ? get_text '-12db' : param_bigger 0.50 'get_vu_meter_peak sampler' ? get_text '-15db' : param_bigger 0.40 'get_vu_meter_peak sampler' ? get_text '-18db' : param_bigger 0.30 'get_vu_meter_peak sampler' ? get_text '-21db' : param_bigger 0.20 'get_vu_meter_peak sampler' ? get_text '-24db' : param_bigger 0.10 'get_vu_meter_peak sampler' ? get_text '-27db' : param_bigger 0.01 'get_vu_meter_peak sampler' ? get_text 'Signal' : get_text '-∞'"/>
<tooltip>Sampler Level</tooltip>
</define>
Το "πρόβλημα" είναι ότι οι ενδείξεις του level δεν επηρεάζονται από το Sampler Volume Knob! Που είναι το "λάθος" μου?
Ευχαριστώ...
1. Get Beat Counter
<define class="txt_Beat_Counter">
<size width="180" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="`param_equal 1 get_beat_counter ? color 'yellow' : color '#c0c0c0'`" action="get_text 'Phrase: `get_beat_counter`/16'"/>
<tooltip>Music Phrase</tooltip>
</define>
Ενώ με το script: get_beat_num η αλλαγή του color πραγματοποιείται κανονικά, με το script: get_beat_counter όχι. Γιατί συμβαίνει αυτό?
2. Next Poi
<define class="txt_Next_Poi">
<size width="180" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="`param_equal 32 %PBnextcue ? color 'yellow' : param_equal 16 %PBnextcue ? color 'yellow' : param_equal 8 %PBnextcue ? color 'yellow' : param_equal 4 %PBnextcue ? color 'yellow' : color '#c0c0c0'`" action="get_text 'Next Poi: `%PBnextcue` beats'"/>
<tooltip>Next Poi</tooltip>
</define>
Εδώ δεν εμφανίζει ούτε το action ορθά, ούτε το color! Τι πατάτα έχω κάνει?
3. Sampler Level
<define class="txt_Level_Sampler">
<size width="36" height="18"/>
<text font="LCD" size="18" align="center" scroll="no" weight="bold" color="`get_limiter 'sampler' ? color 'magenta' : param_bigger 0.99 'get_vu_meter_peak sampler' ? color 'orange' : param_bigger 0.90 'get_vu_meter_peak sampler' ? color 'yellow' : param_bigger 0.10 'get_vu_meter_peak sampler' ? color 'green' : param_bigger 0.01 'get_vu_meter_peak sampler' ? color 'cyan' : color '#c0c0c0'`" action="get_limiter 'sampler' ? get_text 'LIMIT' : param_bigger 0.99 'get_vu_meter_peak sampler' ? get_text '0db' : param_bigger 0.90 'get_vu_meter_peak sampler' ? get_text '-3db' : param_bigger 0.80 'get_vu_meter_peak sampler' ? get_text '-6db' : param_bigger 0.70 'get_vu_meter_peak sampler' ? get_text '-9db' : param_bigger 0.60 'get_vu_meter_peak sampler' ? get_text '-12db' : param_bigger 0.50 'get_vu_meter_peak sampler' ? get_text '-15db' : param_bigger 0.40 'get_vu_meter_peak sampler' ? get_text '-18db' : param_bigger 0.30 'get_vu_meter_peak sampler' ? get_text '-21db' : param_bigger 0.20 'get_vu_meter_peak sampler' ? get_text '-24db' : param_bigger 0.10 'get_vu_meter_peak sampler' ? get_text '-27db' : param_bigger 0.01 'get_vu_meter_peak sampler' ? get_text 'Signal' : get_text '-∞'"/>
<tooltip>Sampler Level</tooltip>
</define>
Το "πρόβλημα" είναι ότι οι ενδείξεις του level δεν επηρεάζονται από το Sampler Volume Knob! Που είναι το "λάθος" μου?
Ευχαριστώ...
Posted Thu 02 May 19 @ 9:54 am
Για το 1 & 2
Οι εντολές που δεν σου δουλεύουν επιστρέφουν κείμενο και όχι αριθμό. Γι αυτό και δεν δουλεύουν τα param_equal
Ο σωστός τρόπος σε αυτές τις περιπτώσεις είναι: param_equal '`get_beat_counter`' '3' ? this...
Για το 3:
Η εντολή get_vu_meter με βάση το documentation δεν δέχεται σαν όρισμα το sampler. Υποθέτω οτι για να σου δουλεύει μάλλον τρέχει σαν alias της get_level που σαφώς δεν επηρεάζεται από την ένταση του sampler.
Επειδή δεν έκανα δοκιμές, υποθέτω οτι εννοείς πως δεν επηρεάζεται από το sampler_volume_master, σωστά;
Οι εντολές που δεν σου δουλεύουν επιστρέφουν κείμενο και όχι αριθμό. Γι αυτό και δεν δουλεύουν τα param_equal
Ο σωστός τρόπος σε αυτές τις περιπτώσεις είναι: param_equal '`get_beat_counter`' '3' ? this...
Για το 3:
Η εντολή get_vu_meter με βάση το documentation δεν δέχεται σαν όρισμα το sampler. Υποθέτω οτι για να σου δουλεύει μάλλον τρέχει σαν alias της get_level που σαφώς δεν επηρεάζεται από την ένταση του sampler.
Επειδή δεν έκανα δοκιμές, υποθέτω οτι εννοείς πως δεν επηρεάζεται από το sampler_volume_master, σωστά;
Posted Thu 02 May 19 @ 10:12 am
PhantomDeejay wrote :
Άρα και επειδή αυτές οι μικρολεπτομέριες δεν αναφέρονται πάντα στο wiki, όταν κάτι δεν λειτουργεί με το: param_something 'x' 'script', δοκιμάζω το: param_something 'x' '`script`'?Για το 1 & 2
Οι εντολές που δεν σου δουλεύουν επιστρέφουν κείμενο και όχι αριθμό. Γι αυτό και δεν δουλεύουν τα param_equal
Ο σωστός τρόπος σε αυτές τις περιπτώσεις είναι: param_equal '`get_beat_counter`' '3' ? this...
Οι εντολές που δεν σου δουλεύουν επιστρέφουν κείμενο και όχι αριθμό. Γι αυτό και δεν δουλεύουν τα param_equal
Ο σωστός τρόπος σε αυτές τις περιπτώσεις είναι: param_equal '`get_beat_counter`' '3' ? this...
PhantomDeejay wrote :
Ναι. Αλλά ούτε και εάν την συντάξω με get_level επηρεάζεται...
Για το 3:
Η εντολή get_vu_meter με βάση το documentation δεν δέχεται σαν όρισμα το sampler. Υποθέτω οτι για να σου δουλεύει μάλλον τρέχει σαν alias της get_level που σαφώς δεν επηρεάζεται από την ένταση του sampler. Επειδή δεν έκανα δοκιμές, υποθέτω οτι εννοείς πως δεν επηρεάζεται από το sampler_volume_master, σωστά;
Η εντολή get_vu_meter με βάση το documentation δεν δέχεται σαν όρισμα το sampler. Υποθέτω οτι για να σου δουλεύει μάλλον τρέχει σαν alias της get_level που σαφώς δεν επηρεάζεται από την ένταση του sampler. Επειδή δεν έκανα δοκιμές, υποθέτω οτι εννοείς πως δεν επηρεάζεται από το sampler_volume_master, σωστά;
Posted Thu 02 May 19 @ 10:39 am
1: Όχι
Η αρχική σου εντολή ήταν param_equal number action ?
Επειδή το action στην προκειμένη περίπτωση επιστρέφει κείμενο πρέπει είτε να κάνεις cast το action (που για σύνθετα action δεν βολεύει πάντα) είτε να συγκρίνεις κείμενα:
param_equal 'text' '`action that returns text`'
2. Δεν είπα οτι η get_level θα επηρεάζεται. Ίσα-ίσα η get_level είναι pre-fader και η get_vu_meter post-fader.
Η αρχική σου εντολή ήταν param_equal number action ?
Επειδή το action στην προκειμένη περίπτωση επιστρέφει κείμενο πρέπει είτε να κάνεις cast το action (που για σύνθετα action δεν βολεύει πάντα) είτε να συγκρίνεις κείμενα:
param_equal 'text' '`action that returns text`'
2. Δεν είπα οτι η get_level θα επηρεάζεται. Ίσα-ίσα η get_level είναι pre-fader και η get_vu_meter post-fader.
Posted Thu 02 May 19 @ 11:14 am
PhantomDeejay wrote :
Κατανοητό αυτό, αλλά... Το get_beat_counter δεν επιστρέφει αριθμό? Δεν είναι ίδιο με το get_beat_num, με μόνη διαφορά ότι το 1ο επιστρέφει αριθμό από το 1 έως το 16 και το 2ο από το 1 έως το 4? 1: Όχι
Η αρχική σου εντολή ήταν param_equal number action ?
Επειδή το action στην προκειμένη περίπτωση επιστρέφει κείμενο πρέπει είτε να κάνεις cast το action (που για σύνθετα action δεν βολεύει πάντα) είτε να συγκρίνεις κείμενα:
param_equal 'text' '`action that returns text`'
Η αρχική σου εντολή ήταν param_equal number action ?
Επειδή το action στην προκειμένη περίπτωση επιστρέφει κείμενο πρέπει είτε να κάνεις cast το action (που για σύνθετα action δεν βολεύει πάντα) είτε να συγκρίνεις κείμενα:
param_equal 'text' '`action that returns text`'
PhantomDeejay wrote :
Ακριβώς! Αλλά γιατί δεν "λειτουργεί"?
2. Δεν είπα οτι η get_level θα επηρεάζεται. Ίσα-ίσα η get_level είναι pre-fader και η get_vu_meter post-fader.
Posted Thu 02 May 19 @ 5:09 pm
Όχι. Προφανώς δεν επιστρέφει αριθμό αλλά κείμενο. Προφανώς γιατί όταν υλοποιήθηκε κάλυπτε ανάγκες σε κείμενο και όχι αριθμό.
Και μπορεί για τον άνθρωπο το 8 να είναι πάντα 8 (αριθμός) αλλά για τους υπολογιστές αυτό δεν ισχύει.
Είτε θα είναι αριθμός (και θα πρέπει να τον μετατρέψεις σε κείμενο για να τον εμφανίσεις στην οθόνη ή κάπου αλλού) ή θα είναι κείμενο και θα πρέπει να τον μετατρέψεις σε αριθμό για να κάνεις πράξεις.
Όπως και να έχει, διαφορετικές εντολές επιστρέφουν διαφορετικούς τύπους αποτελεσμάτων.
Για το sampler όπως έγραψα και πιο πάνω επίσημα η εντολή get_vu_meter 'sampler' ΔΕΝ υποστηρίζεται.
Και μπορεί για τον άνθρωπο το 8 να είναι πάντα 8 (αριθμός) αλλά για τους υπολογιστές αυτό δεν ισχύει.
Είτε θα είναι αριθμός (και θα πρέπει να τον μετατρέψεις σε κείμενο για να τον εμφανίσεις στην οθόνη ή κάπου αλλού) ή θα είναι κείμενο και θα πρέπει να τον μετατρέψεις σε αριθμό για να κάνεις πράξεις.
Όπως και να έχει, διαφορετικές εντολές επιστρέφουν διαφορετικούς τύπους αποτελεσμάτων.
Για το sampler όπως έγραψα και πιο πάνω επίσημα η εντολή get_vu_meter 'sampler' ΔΕΝ υποστηρίζεται.
Posted Thu 02 May 19 @ 5:37 pm
Κατανοητά! Ευχαριστώ...
Posted Thu 02 May 19 @ 5:44 pm
Ξεκίνησαν τα γραφικά, άρχισαν τα όργανα...
<define class="jogwheel">
<visual type="rotation" source="rotation">
<pos x="+10" y="+10"/>
<size width="140" height="140"/>
<on x="1330" y="1730"/>
</visual>
<visual type="circle">
<pos x="+10" y="+10"/>
<size width="140" height="140"/>
<off x="1185" y="1730"/>
</visual>
<visual type="circle" source="position">
<pos x="+10" y="+10"/>
<size width="140" height="140"/>
<on x="1040" y="1730"/>
</visual>
<visual type="circle" source="get_beat_counter">
<pos x="+20" y="+20"/>
<size width="120" height="120"/>
<on x="1475" y="1730"/>
</visual>
</define>
1. Από την στιγμή που υπάρχει το 1ο visual, "χάνεται" το background! Τις πταίει?
2. To 4o visual (source="get_beat_counter") δεν λειτουργεί ορθά (ο εσωτερικός κύκλος εμφανίζεται σαν vu-meter ανάλογα με το beat). Αλλά και γενικότερα όποιο script επιστρέφει τιμή και δοκίμασα, δεν λειτουργεί. Τις πταίει?
3. Με mouse-over σε ένα οποιοδήποτε Poi επί του WaveForm, αναγράφεται ο χρόνος (time) στον οποίο αυτό βρίσκεται. Ποιο script μας δίνει το χρόνο αυτό?
Ευχαριστώ προκαταβολικά τους έχοντες την γνώση και την υπομονή (μαζί μου)...
<define class="jogwheel">
<visual type="rotation" source="rotation">
<pos x="+10" y="+10"/>
<size width="140" height="140"/>
<on x="1330" y="1730"/>
</visual>
<visual type="circle">
<pos x="+10" y="+10"/>
<size width="140" height="140"/>
<off x="1185" y="1730"/>
</visual>
<visual type="circle" source="position">
<pos x="+10" y="+10"/>
<size width="140" height="140"/>
<on x="1040" y="1730"/>
</visual>
<visual type="circle" source="get_beat_counter">
<pos x="+20" y="+20"/>
<size width="120" height="120"/>
<on x="1475" y="1730"/>
</visual>
</define>
1. Από την στιγμή που υπάρχει το 1ο visual, "χάνεται" το background! Τις πταίει?
2. To 4o visual (source="get_beat_counter") δεν λειτουργεί ορθά (ο εσωτερικός κύκλος εμφανίζεται σαν vu-meter ανάλογα με το beat). Αλλά και γενικότερα όποιο script επιστρέφει τιμή και δοκίμασα, δεν λειτουργεί. Τις πταίει?
3. Με mouse-over σε ένα οποιοδήποτε Poi επί του WaveForm, αναγράφεται ο χρόνος (time) στον οποίο αυτό βρίσκεται. Ποιο script μας δίνει το χρόνο αυτό?
Ευχαριστώ προκαταβολικά τους έχοντες την γνώση και την υπομονή (μαζί μου)...
Posted Wed 08 May 19 @ 6:43 pm
1.
Απο τη στιγμή που βάζεις γραφικά το ένα "πάνω στο άλλο" είναι λογικό το πιο "πάνω" να υπερκαλύπτει / εξαφανίζει το απο κάτω.
Η απάντηση σε αυτό το θέμα είναι οτι στα γραφικά σου φτιάχνεις διαφάνειες (transparent png) όπου δεν θες το από "πάνω" να καλύπτει το από "κάτω"
2.
Δεν βλέπω κάποιο προφανές σφάλμα. Θα έπρεπε να σου δουλεύει. Δοκίμασε να δώσεις γραφικά και για off
3.
Η θα χρησιμοποιήσεις action="cue_pos 1" (1,2,3 κτλ) και θα κάνεις τις απαραίτητες μετατροπές (δες την περιγραφή της εντολής) ή θα χρησιμοποιήσεις format="format="%cue1" (1,2,3 κτλ)
Απο τη στιγμή που βάζεις γραφικά το ένα "πάνω στο άλλο" είναι λογικό το πιο "πάνω" να υπερκαλύπτει / εξαφανίζει το απο κάτω.
Η απάντηση σε αυτό το θέμα είναι οτι στα γραφικά σου φτιάχνεις διαφάνειες (transparent png) όπου δεν θες το από "πάνω" να καλύπτει το από "κάτω"
2.
Δεν βλέπω κάποιο προφανές σφάλμα. Θα έπρεπε να σου δουλεύει. Δοκίμασε να δώσεις γραφικά και για off
3.
Η θα χρησιμοποιήσεις action="cue_pos 1" (1,2,3 κτλ) και θα κάνεις τις απαραίτητες μετατροπές (δες την περιγραφή της εντολής) ή θα χρησιμοποιήσεις format="format="%cue1" (1,2,3 κτλ)
Posted Thu 09 May 19 @ 7:09 am
Γιώργο...
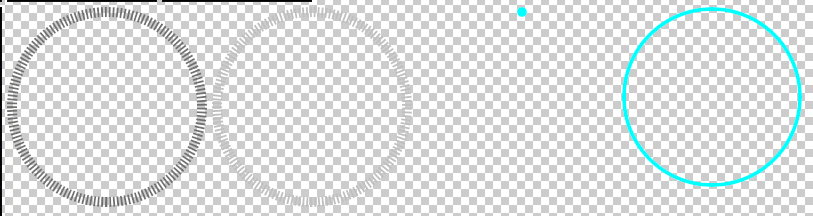
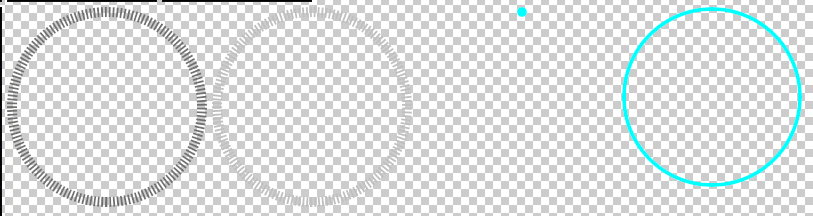
1. Εάν παρατηρήσεις την επισυναπτόμενη photo, θα δεις ότι όλα τα γραφικά του jogwheel είναι transparent. Άρα δεν τίθεται θέμα "αλληλοκάλυψης"! Εάν "λείπει" το visual του rotation, τότε εμφανίζεται κανονικά το background (μαύρο). Όταν, όμως, το προσθέτω, τότε (και μόνον) είναι που εξαφανίζεται!

2. Έδωσα γραφικά και για off, αλλά και πάλι δεν "λειτουργεί"! Πέραν αυτού, αρχικά δοκίμασα τις εντολές που έχει το default skin, όπως π.χ. <visual type="rotation" source="get rotation">. Ούτε με το get rotation "λειτουργεί" ορθά, παρά μόνον εάν το συντάξω χωρίς το get. Τι συμβαίνει?
3. Σχετικά με το τελευταίο, ήθελα να εμφανίζονται τα cues πάνω στο circle (κάτι σαν το songpos σε κυκλική μορφή, χωρίς βέβαια την κυματομορφή). Επίσης, να προσθέσω ένα visual, όπως π.χ. αυτό:
<scratch>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<mousemask x="1311" y="1772"/>
</scratch>
...ώστε με το mouse μπορώ να επιλέγω το σημείο του κομματιού επί του circle (όπως ακριβώς στο songpos). Αυτά, από την εμπειρία σου, υλοποιούνται ή να μην το προσπαθήσω καν?
1. Εάν παρατηρήσεις την επισυναπτόμενη photo, θα δεις ότι όλα τα γραφικά του jogwheel είναι transparent. Άρα δεν τίθεται θέμα "αλληλοκάλυψης"! Εάν "λείπει" το visual του rotation, τότε εμφανίζεται κανονικά το background (μαύρο). Όταν, όμως, το προσθέτω, τότε (και μόνον) είναι που εξαφανίζεται!

2. Έδωσα γραφικά και για off, αλλά και πάλι δεν "λειτουργεί"! Πέραν αυτού, αρχικά δοκίμασα τις εντολές που έχει το default skin, όπως π.χ. <visual type="rotation" source="get rotation">. Ούτε με το get rotation "λειτουργεί" ορθά, παρά μόνον εάν το συντάξω χωρίς το get. Τι συμβαίνει?
3. Σχετικά με το τελευταίο, ήθελα να εμφανίζονται τα cues πάνω στο circle (κάτι σαν το songpos σε κυκλική μορφή, χωρίς βέβαια την κυματομορφή). Επίσης, να προσθέσω ένα visual, όπως π.χ. αυτό:
<scratch>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<mousemask x="1311" y="1772"/>
</scratch>
...ώστε με το mouse μπορώ να επιλέγω το σημείο του κομματιού επί του circle (όπως ακριβώς στο songpos). Αυτά, από την εμπειρία σου, υλοποιούνται ή να μην το προσπαθήσω καν?
Posted Thu 09 May 19 @ 7:37 am
Τι κλήση κάνεις;
Με βάση το definition πρέπει να το καλέσεις σαν panel
Δηλαδή με μία σκέτη γραμμή <panel class="jogwheel"><pos x="500" y="80"/></panel>
Σχετικά με τα cue points:
Η εντολή cue_pos X επιστρέφει την θέση του hotcue σαν ποσοστό. Αυτό σημαίνει οτι μπορεί να χρησιμοποιηθεί πολύ εύκολα για τέτοιες περιπτώσεις καθώς τα visuals θέλουν τιμές από 0 έως 1 (0 έως 100%)
Το πρόβλημα δεν θα είναι να δείξεις τα cue points. Το πρόβλημα θα είναι να τα κάνεις clickable (buttons) Δεν μπορώ να σκεφτώ κανένα πρακτικό τρόπο που θα μπορούσες να τοποθετήσεις ένα κουμπί σε κύκλο με δυναμικές συντεταγμένες
Τέλος το στοιχείο <scratch> ΔΕΝ είναι visual. Είναι ένα ειδικό στοιχείο που σου επιτρέπει να ορίσεις μια περιοχή στην οθόνη σαν εικονικό jog για scratch με το ποντίκι.
Το στοιχείο <scratch> δεν δέχεται γραφικά.
Edit:
1) Η εντολή είναι get_rotation (με κάτω παύλα)
2) Για να τοποθετήσεις τα hotcues στο jog υπάρχει και η εντολή get_rotation_cue
Με βάση το definition πρέπει να το καλέσεις σαν panel
Δηλαδή με μία σκέτη γραμμή <panel class="jogwheel"><pos x="500" y="80"/></panel>
Σχετικά με τα cue points:
Η εντολή cue_pos X επιστρέφει την θέση του hotcue σαν ποσοστό. Αυτό σημαίνει οτι μπορεί να χρησιμοποιηθεί πολύ εύκολα για τέτοιες περιπτώσεις καθώς τα visuals θέλουν τιμές από 0 έως 1 (0 έως 100%)
Το πρόβλημα δεν θα είναι να δείξεις τα cue points. Το πρόβλημα θα είναι να τα κάνεις clickable (buttons) Δεν μπορώ να σκεφτώ κανένα πρακτικό τρόπο που θα μπορούσες να τοποθετήσεις ένα κουμπί σε κύκλο με δυναμικές συντεταγμένες
Τέλος το στοιχείο <scratch> ΔΕΝ είναι visual. Είναι ένα ειδικό στοιχείο που σου επιτρέπει να ορίσεις μια περιοχή στην οθόνη σαν εικονικό jog για scratch με το ποντίκι.
Το στοιχείο <scratch> δεν δέχεται γραφικά.
Edit:
1) Η εντολή είναι get_rotation (με κάτω παύλα)
2) Για να τοποθετήσεις τα hotcues στο jog υπάρχει και η εντολή get_rotation_cue
Posted Thu 09 May 19 @ 8:50 am
Ξανακοιτώντας πιο προσεκτικά το definition σου:
Το ΔΕΥΤΕΡΟ visual στη σειρά τι ακριβώς κάνει; Ξέρεις;
Δεν ξέρω που αναφέρονται οι συντεταγμένες του, αλλά σαν visual απλά "ζωγραφίζει" (μόνιμα) ένα γραφικό, αυτό που του δίνεις στις συντεταγμένες <off/>
Από την στιγμή που το ζωγραφίζεις ΠΑΝΩ από το rotation το rotation δεν θα το δεις ποτέ...
Λογικά θα θες να αλλάξεις την σειρά τους.
Δηλαδή πρώτα να ζωγραφίσεις το jog, μετά το rotation και τέλος τη θέση και το beat counter.
Τουλάχιστον έτσι είναι δομημένο το default skin απ' όπου νομίζω οτι αντέγραψες τον κώδικα
Το ΔΕΥΤΕΡΟ visual στη σειρά τι ακριβώς κάνει; Ξέρεις;
Δεν ξέρω που αναφέρονται οι συντεταγμένες του, αλλά σαν visual απλά "ζωγραφίζει" (μόνιμα) ένα γραφικό, αυτό που του δίνεις στις συντεταγμένες <off/>
Από την στιγμή που το ζωγραφίζεις ΠΑΝΩ από το rotation το rotation δεν θα το δεις ποτέ...
Λογικά θα θες να αλλάξεις την σειρά τους.
Δηλαδή πρώτα να ζωγραφίσεις το jog, μετά το rotation και τέλος τη θέση και το beat counter.
Τουλάχιστον έτσι είναι δομημένο το default skin απ' όπου νομίζω οτι αντέγραψες τον κώδικα
Posted Thu 09 May 19 @ 9:04 am
Λοιπόν...
Ο σκουρόχρωμος κυκλικός δακτύλιος (1ος από αριστερά) απεικονίζεται μόνιμα. Όταν το εν λόγω visual υφίσταται μόνο του, το background (μαύρο) φαίνεται κανονικά.
Ο ανοιχτόχρωμος κυκλικός δακτύλιος (2ος από αριστερά) απεικονίζεται με βάση το position. Οπότε το οπτικό αποτέλεσμα είναι οι "παύλες" (οι οποίες συμπίπτουν, μεταξύ των 2 δακτυλίων) να αλλάζουν χρώμα (από σκούρο σε ανοικτό), όσο το κομμάτι προχωράει. Όταν προσθέτω το εν λόγω visual, το background (μαύρο) φαίνεται κανονικά, επίσης.
Ο μπλε μικρός κύκλος απεικονίζεται με βάση το rotation. Όμως, παρότι η "διαδρομή του" (κυκλικός δακτύλιος) είναι transparent, προσθέτοντας το visual του ως 3o κατά σειρά, τότε εξαφανίζονται οι 2 προηγούμενοι κύκλοι!!! Εάν όμως το προσθέσω ως 1ο (όπως ακριβώς επικόλλησα τον κώδικα άνωθεν), τότε εμφανίζεται κανονικά (μεταξύ των transparent κενών που αφήνουν οι "παύλες" των κυκλικών δακτυλίων). Το πρόβλημα δεν είναι στην εμφάνισή του, αλλά είναι ότι όταν προσθέτω το συγκεκριμένο visual (ως 1ο), παύει να εμφανίζεται το background (μαύρο)!
Από κει και πέρα, το ιδεατό θα ήταν όταν γίνεται click σε κάποιο σημείο του κυκλικού δακτυλίου, το κομμάτι να πηγαίνει σε αυτό το σημείο (όπως ακριβώς στο songpos). Αυτό ανέφερες ότι δεν γίνεται ή κατάλαβα λάθος?
Ο σκουρόχρωμος κυκλικός δακτύλιος (1ος από αριστερά) απεικονίζεται μόνιμα. Όταν το εν λόγω visual υφίσταται μόνο του, το background (μαύρο) φαίνεται κανονικά.
Ο ανοιχτόχρωμος κυκλικός δακτύλιος (2ος από αριστερά) απεικονίζεται με βάση το position. Οπότε το οπτικό αποτέλεσμα είναι οι "παύλες" (οι οποίες συμπίπτουν, μεταξύ των 2 δακτυλίων) να αλλάζουν χρώμα (από σκούρο σε ανοικτό), όσο το κομμάτι προχωράει. Όταν προσθέτω το εν λόγω visual, το background (μαύρο) φαίνεται κανονικά, επίσης.
Ο μπλε μικρός κύκλος απεικονίζεται με βάση το rotation. Όμως, παρότι η "διαδρομή του" (κυκλικός δακτύλιος) είναι transparent, προσθέτοντας το visual του ως 3o κατά σειρά, τότε εξαφανίζονται οι 2 προηγούμενοι κύκλοι!!! Εάν όμως το προσθέσω ως 1ο (όπως ακριβώς επικόλλησα τον κώδικα άνωθεν), τότε εμφανίζεται κανονικά (μεταξύ των transparent κενών που αφήνουν οι "παύλες" των κυκλικών δακτυλίων). Το πρόβλημα δεν είναι στην εμφάνισή του, αλλά είναι ότι όταν προσθέτω το συγκεκριμένο visual (ως 1ο), παύει να εμφανίζεται το background (μαύρο)!
PhantomDeejay wrote :
Όχι, στο default skin (2 decks) δεν υπάρχει παύλα! Όπως δεν υπάρχει και στο: get position. Αλλά και με κάτω παύλα, δεν μου τα απεικονίζει ορθά!Η εντολή είναι get_rotation (με κάτω παύλα)
PhantomDeejay wrote :
Έτσι ακριβώς το έχω συντάξει...Τι κλήση κάνεις; Με βάση το definition πρέπει να το καλέσεις σαν panel. Δηλαδή με μία σκέτη γραμμή <panel class="jogwheel"><pos x="500" y="80"/></panel>
PhantomDeejay wrote :
.Αυτό που θέλω να κάνω είναι, σε 1η φάση, να φαίνεται στον κύκλο με ένα σημάδι (π.χ. μία παύλα ή τελεία, κ.τ.λ.) το σημείο όπου βρίσκεται το εκάστοτε cue. Θα δοκιμάσω, λοιπόν, το cue_pos X. ...Το πρόβλημα δεν θα είναι να δείξεις τα cue points. Το πρόβλημα θα είναι να τα κάνεις clickable (buttons). Δεν μπορώ να σκεφτώ κανένα πρακτικό τρόπο που θα μπορούσες να τοποθετήσεις ένα κουμπί σε κύκλο με δυναμικές συντεταγμένες
Από κει και πέρα, το ιδεατό θα ήταν όταν γίνεται click σε κάποιο σημείο του κυκλικού δακτυλίου, το κομμάτι να πηγαίνει σε αυτό το σημείο (όπως ακριβώς στο songpos). Αυτό ανέφερες ότι δεν γίνεται ή κατάλαβα λάθος?
Posted Thu 09 May 19 @ 9:36 am
Γιώργο, σε ευχαριστώ πολύ για τις "διορθώσεις", επιτέλους "λειτούργησε"! Όταν βρεις χρόνο, δώσε μου κάποιες επιπλέον διευκρινήσεις...
Η σύνταξη έως τώρα, έχει ως ακολούθως:
<define class="Jogwheel">
<visual type="rotation" source="get_rotation">
<pos x="+5" y="+5"/>
<size width="200" height="200"/>
<on x="1635" y="1650"/>
</visual>
<visual>
<pos x="+5" y="+5"/>
<size width="200" height="200"/>
<off x="1040" y="1650"/>
</visual>
<visual type="circle" source="get_position">
<pos x="+5" y="+5"/>
<size width="200" height="200"/>
<on x="1245" y="1650"/>
</visual>
<visual type="rotation" source="cue_pos 1">...</visual>
<visual type="rotation" source="cue_pos 2">...</visual>
<visual type="rotation" source="cue_pos 3">...</visual>
<visual type="rotation" source="cue_pos 4">...</visual>
<visual type="rotation" source="cue_pos 5">...</visual>
<visual type="rotation" source="cue_pos 6">...</visual>
<visual type="rotation" source="cue_pos 7">...</visual>
<visual type="rotation" source="cue_pos 8">...</visual>
<visual type="circle" source="get_beat_counter">
<pos x="+18" y="+18"/>
<size width="176" height="176"/>
<on x="1450" y="1650"/>
</visual>
</define>
1. Επειδή θέλω το κάθε deck να έχει διαφορετικού χρώματος Jogwheel, θα μπορούσα να δημιουργήσω διαφορετικά (jogwheel) panels ανά deck. Είδα όμως στο wiki ότι το visual δέχεται και deck="1", deck="2", κ.τ.λ.. Το εφάρμοσα (π.χ. <visual type="rotation" source="get_rotation" deck="1"> ή <visual type="rotation" source="get_rotation" classdeck="1">), αλλά δεν "λειτούργησε"! Που κάνω λάθος? Τελικά, ποιος είναι ο προτιμότερος τρόπος να το επιτύχω αυτό?
2. Ο κώδικας: <visual type="rotation" source="cue_pos 1">...</visual> λειτούργησε μια χαρά! Το "πρόβλημα είναι ότι όταν αφαιρώ (real-time) κάποιο cue ή ακόμη και όταν κάνω unload το κομμάτι, τα cues παραμένουν στο Jogwheel! Τί λύση υπάρχει γι αυτό?
3. Τελικά, υπάρχει κάποιος τρόπος, ώστε κλικάροντας στον κυκλικό δακτύλιο που απεικονίζει το συνολικό κομμάτι, να μεταφερόμαστε στο σημείο αυτό (όπως ακριβώς γίνεται επί της κυματομορφής στο songpos)?
Η σύνταξη έως τώρα, έχει ως ακολούθως:
<define class="Jogwheel">
<visual type="rotation" source="get_rotation">
<pos x="+5" y="+5"/>
<size width="200" height="200"/>
<on x="1635" y="1650"/>
</visual>
<visual>
<pos x="+5" y="+5"/>
<size width="200" height="200"/>
<off x="1040" y="1650"/>
</visual>
<visual type="circle" source="get_position">
<pos x="+5" y="+5"/>
<size width="200" height="200"/>
<on x="1245" y="1650"/>
</visual>
<visual type="rotation" source="cue_pos 1">...</visual>
<visual type="rotation" source="cue_pos 2">...</visual>
<visual type="rotation" source="cue_pos 3">...</visual>
<visual type="rotation" source="cue_pos 4">...</visual>
<visual type="rotation" source="cue_pos 5">...</visual>
<visual type="rotation" source="cue_pos 6">...</visual>
<visual type="rotation" source="cue_pos 7">...</visual>
<visual type="rotation" source="cue_pos 8">...</visual>
<visual type="circle" source="get_beat_counter">
<pos x="+18" y="+18"/>
<size width="176" height="176"/>
<on x="1450" y="1650"/>
</visual>
</define>
1. Επειδή θέλω το κάθε deck να έχει διαφορετικού χρώματος Jogwheel, θα μπορούσα να δημιουργήσω διαφορετικά (jogwheel) panels ανά deck. Είδα όμως στο wiki ότι το visual δέχεται και deck="1", deck="2", κ.τ.λ.. Το εφάρμοσα (π.χ. <visual type="rotation" source="get_rotation" deck="1"> ή <visual type="rotation" source="get_rotation" classdeck="1">), αλλά δεν "λειτούργησε"! Που κάνω λάθος? Τελικά, ποιος είναι ο προτιμότερος τρόπος να το επιτύχω αυτό?
2. Ο κώδικας: <visual type="rotation" source="cue_pos 1">...</visual> λειτούργησε μια χαρά! Το "πρόβλημα είναι ότι όταν αφαιρώ (real-time) κάποιο cue ή ακόμη και όταν κάνω unload το κομμάτι, τα cues παραμένουν στο Jogwheel! Τί λύση υπάρχει γι αυτό?
3. Τελικά, υπάρχει κάποιος τρόπος, ώστε κλικάροντας στον κυκλικό δακτύλιο που απεικονίζει το συνολικό κομμάτι, να μεταφερόμαστε στο σημείο αυτό (όπως ακριβώς γίνεται επί της κυματομορφής στο songpos)?
Posted Fri 10 May 19 @ 5:18 am
1. Τι δεν λειτούργησε;
Το deck="1", deck="2" κτλ ορίζει το deck, δεν επηρεάζει τα χρώματα.
Το classdeck="1" επίσης ορίζει διαφορετικό variation για κάθε deck αλλά αν εσύ ΔΕΝ διαφοροποιήσεις τον κώδικα για κάθε deck τότε όλα θα φαίνονται ίδια
Εκτός κι αν έκανες κάτι άλλο που δεν καταλαβαίνω...
Πάντως ο σωστότερος τρόπος είναι να φτιάξεις 4 κύκλους διαφορετικού χρώματος στο png και μετά με classdeck να δίνεις διαφορετικές συντεταγμένες για το on κάθε jog
2. Σε κάθε visual βάλε visibility
Π.χ.: <visual type="rotation" source="cue_pos 1" visibility="has_cue 1">...</visual>
3. Ναι. Η πρώτη έκδοση του default skin του 8 το είχε αυτό αν θυμάμαι καλά.
Κοίτα εδώ: http://www.virtualdj.com/wiki/Skin%20songpos.html
Δες το κομμάτι "Special"
<songpos orientation="circle" ...></songpos>
Το deck="1", deck="2" κτλ ορίζει το deck, δεν επηρεάζει τα χρώματα.
Το classdeck="1" επίσης ορίζει διαφορετικό variation για κάθε deck αλλά αν εσύ ΔΕΝ διαφοροποιήσεις τον κώδικα για κάθε deck τότε όλα θα φαίνονται ίδια
Εκτός κι αν έκανες κάτι άλλο που δεν καταλαβαίνω...
Πάντως ο σωστότερος τρόπος είναι να φτιάξεις 4 κύκλους διαφορετικού χρώματος στο png και μετά με classdeck να δίνεις διαφορετικές συντεταγμένες για το on κάθε jog
2. Σε κάθε visual βάλε visibility
Π.χ.: <visual type="rotation" source="cue_pos 1" visibility="has_cue 1">...</visual>
3. Ναι. Η πρώτη έκδοση του default skin του 8 το είχε αυτό αν θυμάμαι καλά.
Κοίτα εδώ: http://www.virtualdj.com/wiki/Skin%20songpos.html
Δες το κομμάτι "Special"
<songpos orientation="circle" ...></songpos>
Posted Fri 10 May 19 @ 12:24 pm
Έχω τα ακόλουθα "θεματάκια"...
1. Leds
<define class="gfx_Led_27" type="onoff" source="param_bigger 0.10 get_vu_meter_peak ? : on : off">
<size width="4" height="8"/>
<off x="1425" y="1600"/>
<on x="1425" y="1625"/>
</define>
Θεωρητικά θα έπερεπε να "λειτουργεί", καθότι το sourse είναι τιμή και ο ίδιος κώδικας λειτουργεί ήδη σε text. Πρακτικά, όμως, δεν λειτουργεί (απεικονίζεται μόνιμα το on)! Τι κάνω λάθος?
2. Progress Bar
Θέλω να δημιουργήσω μία "Progress Bar", όπως ακριβώς αυτή που υφίσταται στα samples όταν αναπαράγονται, η οποία να απεικονίζει το χρόνο του "next cue". Συνέταξα τον κάτωθι κώδικα:
<define class="gfx_Effect_Progress" type="linear" source="cue_countdown">
<size width="50" height="10"/>
<off x="1725" y="1600"/>
<on x="1725" y="1625"/>
</define>
Δυστυχώς, ούτε αυτό το visual "λειτουργεί". Τι συμβαίνει εδώ?
3. Next Poi
<define class="txt_Next_Poi">
<size width="180" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="`param_smaller 9 '%PBnextcue' ? color 'yellow' : color '#c0c0c0'`" action="param_equal '`get_text %PBnextcue`' '' ? get_text '' : get_text '%PBnextcue beats'"/>
<tooltip>Next Poi</tooltip>
</define>
Το πρόβλημα είναι ότι ο κώδικας color="`param_smaller 9 '%PBnextcue' ? color 'yellow' : color '#c0c0c0'`" δεν "λειτουργεί", με αποτέλεσμα το text να είναι μονίμως yellow! Τι κάνω λάθος?
Ευχαριστώ, προκαταβολικά...
1. Leds
<define class="gfx_Led_27" type="onoff" source="param_bigger 0.10 get_vu_meter_peak ? : on : off">
<size width="4" height="8"/>
<off x="1425" y="1600"/>
<on x="1425" y="1625"/>
</define>
Θεωρητικά θα έπερεπε να "λειτουργεί", καθότι το sourse είναι τιμή και ο ίδιος κώδικας λειτουργεί ήδη σε text. Πρακτικά, όμως, δεν λειτουργεί (απεικονίζεται μόνιμα το on)! Τι κάνω λάθος?
2. Progress Bar
Θέλω να δημιουργήσω μία "Progress Bar", όπως ακριβώς αυτή που υφίσταται στα samples όταν αναπαράγονται, η οποία να απεικονίζει το χρόνο του "next cue". Συνέταξα τον κάτωθι κώδικα:
<define class="gfx_Effect_Progress" type="linear" source="cue_countdown">
<size width="50" height="10"/>
<off x="1725" y="1600"/>
<on x="1725" y="1625"/>
</define>
Δυστυχώς, ούτε αυτό το visual "λειτουργεί". Τι συμβαίνει εδώ?
3. Next Poi
<define class="txt_Next_Poi">
<size width="180" height="20"/>
<text font="Segoe UI" size="20" align="center" scroll="no" color="`param_smaller 9 '%PBnextcue' ? color 'yellow' : color '#c0c0c0'`" action="param_equal '`get_text %PBnextcue`' '' ? get_text '' : get_text '%PBnextcue beats'"/>
<tooltip>Next Poi</tooltip>
</define>
Το πρόβλημα είναι ότι ο κώδικας color="`param_smaller 9 '%PBnextcue' ? color 'yellow' : color '#c0c0c0'`" δεν "λειτουργεί", με αποτέλεσμα το text να είναι μονίμως yellow! Τι κάνω λάθος?
Ευχαριστώ, προκαταβολικά...
Posted Wed 15 May 19 @ 8:19 am
Και κάτι ακόμα...
4. Δεν κατάφερα να βγάλω άκρη με το songpos στην special εκδοχή. Μήπως θα μπορούσα να έχω ένα παράδειγμα του κώδικα αυτού, σε orientation="circle"?
4. Δεν κατάφερα να βγάλω άκρη με το songpos στην special εκδοχή. Μήπως θα μπορούσα να έχω ένα παράδειγμα του κώδικα αυτού, σε orientation="circle"?
Posted Wed 15 May 19 @ 8:35 am








